CSS Swap Hover Effect
It was requested that the product photo be swapped by its product description when the mouse hovers over it. This kind of effect is very interesting and easy to achieve, so I would like to share it with…

Codename Rainbows jQuery
We use some JavaScript and CSS magic to apply a two-color gradient to any text. Shadows and highlights can also be applied. This works especially well on big sites or dynamic content where it'd be impractical…

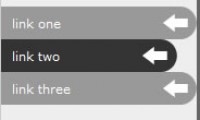
Jemjabella Menu jQuery
The menu itself was marked up in a (semantically correct) unordered list, like so: <ul id="navigation"> <li><a href="#">link one</a></li> <li><a href="#">link…

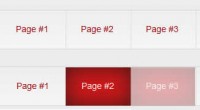
jQuery CSS3 Overlap that Menu
If you have ever wanted to do something a bit different with your main navigation, how about having your items overlap each other? Using position: absolute; on our links allows us to do this. The first…

The Wire Tumblr in Realtime-alike jQuery
we’ll try to discuss how to make an image walking like in “The Wire Tumblr in Realtime”. Actually, that image walking makes use of a very simple technic; the script automatically prepends…

jQuery : Checkbox & Table
Today’s code snippet is how to automagically check/uncheck checkbox element by clicking a single row of a table using jQuery. Firstly we add click event on the table’s row, it will help us…

Take Control of Your Table View jQuery
The Case Each user has a different tastes in viewing our content, including data in a table. I, for example, always enjoy seeing the font in a smaller size but my friend didn’t. It just a font size,…

Simple Flip Puzzle Effect like Apple with jQuery
Gradient and Flipping Technique I said that the advertisement makes use of puzzle paper effect. In order to create this effect, we give a lighting from certain angle to each block layer that we stacked…

JQuery Navigation
You should now be set to create your HTML file. Open up dreamweaver and start a new HTML document, save the document straight away as index.html on your desktop. Open up notepad and save a blank file…

jQuery Safari Searcher
I want to share my jQuery search box plugin looks like Safari one. It is really easy to customize skin by drawing new sprite. Moreover, it have all the same functionality as a real one and a bit more…

jQuery Slider
jQuery Slider is easy to use and multifunctional jQuery plugin. Documentation from — [number] left limit to — [number] right limit step — [number] step of pointer round — [number]…

Cool navigation menu made with JQuery
HTML <div id='menu_holder'> <ul> <li id='first_li' class='selected'>Link1</li> <li id='second_li'>Link2</li> <li id='third_li'>Link3</li> <div class='clear'></div>…

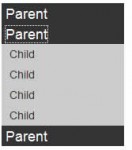
jQuery accordion Plugin
This plugin creates an accordion menu. It works with nested lists, definition lists, or just nested divs. Options are available to specify the structure, if necessary, the active element (to display at…

jQuery Drop Down Menus
Overview Quick and dirty nested drop-down menu in the jQuery styleee. I needed a nav like this for a recent project and a quick Googling turned up nothing that really suited, so droppy was born. It hasn't…

jQuery Fade Menu plugin
The Fade Menu plugin allows users to easily turn a definition list with nested unordered lists into an accordion menu which uses fades between transitions. Options It is possible to pass the following…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 13256
13256
 2521
2521