CSS Swap Hover Effect

It was requested that the product photo be swapped by its product description when the mouse hovers over it. This kind of effect is very interesting and easy to achieve, so I would like to share it with you.
Markup
To get into this effect, every project should have two pieces of information. The first piece contains a project thumbnail that will be displayed by default (in normal state). The second piece contains the text/description and this piece of project description should replace the thumbnail when it's in hover state.
The markup will look like this
<a class="show" href="#" >
<img src="images/sdd.jpg" alt="Social Developement Direct" />
</a><div class="hide"><a href="#">SDDirect Website Development</a>
<p>Design and devevelopment the website and custom CMS for SDDirect</p>
</div>
As you see the code above, the thumbnail is wrapped in the <a class="show">, and the project description (the second piece) is put in the <div class="hide">. There will be more than one project and since they have same structure, the ideal way to display them all is using unordered list. That means that every list item will hold a project detail.
<ul id="work">
<li> <a class="show" href="#" title="SDDirect Website Development"><img src="images/sdd.jpg" alt="Social Developement Direct" /></a>
<div class="hide"><a href="#">SDDirect Website Development</a>
<p>Design and devevelopment the website and custom CMS for SDDirect</p>
</div>
</li>
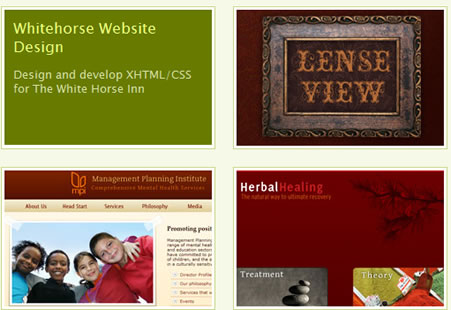
<li><a class="show" href="#" title="Whitehorse Website Design" ><img src="images/whitehorse.jpg" alt="White Horse" /></a>
<div class="hide"><a href="#">Whitehorse Website Design</a>
<p>Design and develop XHTML/CSS for The White Horse Inn</p>
</div>
</li>
<li>
<div class="show"><a href="#" title="Lensview Gallery Design" class="thumb"><img src="images/lenseview.jpg" alt="White Horse" /></a></div>
<div class="hide"><a href="#">Lensview Gallery Design</a>
<p>Photo gallery design and integration for Bach Tran</p>
</div>
</li>
</ul>
We've done the markup. Now let’s move to the styling part and add some rock ’n’ roll.
/* ---- styling the list ---- */
#work {
list-style:none;
margin:0;
padding:0;
}
#work li {
float:left;
display:block;
width:235px;
margin:10px;
display:inline;
padding:3px;
background:#fff;
border:1px solid #cad789;
height:154px;
}
#work li a {
border:none;
}
#work p {
margin-bottom:0;
}
The code is quite simple, isn't it? I simply float all the items of the unordered list #work to the left, so every item is a 255px x 1574px box, with 10px gutter (margin: 10px). Now let’s add some CSS magic to achieve the effect we want.
Styling and adding the CSS effect
#work li .show{
display:block;
width:235px;
height:154px;
}
#work li .hide {
color:#d4df9d;
text-align: left;
height: 0;
overflow: hidden;
background:#687b00;
}
What is the code above about? I use the properties height:0; and overflow: hidden; to ensure that the elements assigned with the class hide should be invisible and so only the elements with class name .show appear. Then I add some following CSS code to show the .hide element and hide the .show element when hovering over each li.
#work li:hover .hide{
cursor: pointer;
height: 133px;
padding:10px;
width:215px;
}
#work li:hover .show {
height: 0;
overflow: hidden;
}
I use the active pseudo-class #work li:hover to set some properties for the element .hide every time the mouse hovers on the list item of unordered list work. I simply set the height of the .hide to 153px, then hide .show element by adding overflow: hidden; and the property height:0; to change its height to zero.
Works fine, but how about IE 6?
The effect acts nicely in Firefox, Safari, IE7 but not IE6. Why? Because IE6 only supports :hover for <a> element, which means #work li:hover would be skiped. We will need some fix to make it perform as well as expected on IE6 and that fix should be this JQuery-based javascript to hook IE6:
<!-- add hover class to #work li if the mouse over -->
<!--[if lte IE 7]>
<script type="text/javascript" src="jquery-1.2.3.min.js"></script>
<script type="text/javascript">$(function() {
$('#work li').mouseover
(function(){
$(this).addClass('over');
});
$('#work li&').mouseout
(function(){
$(this).removeClass('over');
});
});
</script>
<![endif]-->
In the script above, simply add a class over into every list item of #work if the mouse moves over it. I also wrap it in the conditional comment to ensure that the script only executes in IE 6 or older IE. What we need to do is adding the properties for #work li.over .hide to make it work in the same way as #work li:hover .hide . So the CSS part should be changed like this:
#work li:hover .hide, #work li.over .hide{
cursor: pointer;
height: 133px;
padding:10px;
width:215px;
}
#work li:hover .show, #work li.over .show {
height: 0;
overflow: hidden;
}
Now everything seems to be solved.
Alternative solution for IE 6
There is an alternative solution to solve the :hover issue in IE6 by using this behavior script whatever:hover. If you want to get rid of javascript, this fix is very easy to use and sure to work perfectly, you only need to add the following code into your markup
<!--[if lt IE 7]>
<style type="text/css">
#work li { behavior: url(hover.htc); }
</style>
<![endif]-->
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 13259
13259 2524
2524