jQuery : Checkbox & Table

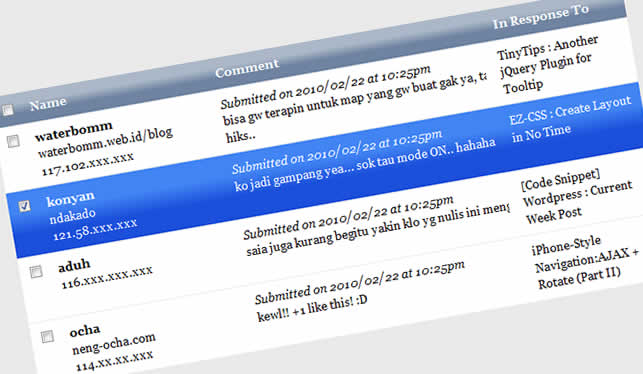
Today’s code snippet is how to automagically check/uncheck checkbox element by clicking a single row of a table using jQuery. Firstly we add click event on the table’s row, it will help us read click event on each row. Grab checkbox element on its row, check whether this checkbox was checked or not yet, then add checked or unchecked value on it.
$('table tr').click(function() {
checkBox = $(this).children('td').children('input[type=checkbox]');
if(checkBox.attr('checked'))
checkBox.attr('checked', '');
else
checkBox.attr('checked', 'checked');
});
Now our row have functionality to check/uncheck checkbox element, but how about we add a little function to check/uncheck all checkbox in our table by clicking only one checkbox, here is the code :
$('.check-all').click(function() {
checkBox = $('table tr').children('td').children('input[type=checkbox]');
if($(this).attr('checked'))
checkBox.attr('checked', 'checked');
else
checkBox.attr('checked', '');
});
We also can add another functionality such as delete checked row or etc.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 20647
20647 3539
3539



