Pure CSS3 Windows 7 start menu
You can do with so little using CSS3. Many user interface elements that require images in order to have appropriate visual appearance now can be styled only with CSS3. Container The container named startmenu…

jQuery Advanced docking Side Menu
How Visual Studio docking functionality can be done with jQuery and unordered lists. Basically, the main goal was to implement multiple docking and undocking functionality.Similar Side Menu Effects The…

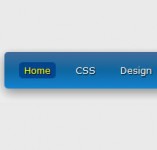
jQuery Super Sexy Drop Down Menu
Studies show that top navigations tend to get the most visual attention when a user first visits a site. Having organized and intuitive navigation is key — and while most drop down menus may look…

MagicLine Navigation with jQuery
These “sliding” style navigation bars have been around a while,Turns out it’s really pretty darn easy. I put two examples together for it. The Idea The idea is to have a highlight of…

jQuery Fluid Navigation–informative menu-bar
jQuery has made it simple for developers to define an idea or wireframe for a component and then implement it reasonably quickly, which has certainly helped it become the most popular JavaScript Framework…

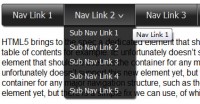
Drop-down Navigation Menu Using HTML5, CSS3 and jQuery
we’ll take a look and see what we can achieve with HTML5 and CSS3 when it comes to the staple of current web sites: the humble drop-down navigation menu. We’ll also use jQuery to handle the…

SliderNav:jQuery and CSS iPhone Style Contact Lists
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer…

Jquery Awesome-Filled Navigation Menu Use Sprites
CSS sprites can dramatically increase a website’s performance, and with jQuery, we can implement awesome transition effects easily. Let’s get started. Step 1 Create an html file, and add the…

jQuery Super Cool Bubble Navigation
In this tutorial we are going to create a bubbly navigation with jQuery. The idea is to have some round navigation icons that release a bubble when hovering over them. We will use the jQuery Easing Plugin…

jQuery Fresh Bottom Slide Out Menu
In this tutorial we will create a unique bottom slide out menu. This large menu will contain some title and a description of the menu item. It will slide out from the bottom revealing the description…

nice Apple-Style Icon Slide Out Navigation with CSS and jQuery
This menu looks very similar to the Apple-style navigation but it reveals some icons when hovering over it. The icons slide out from the top and when the mouse leaves the link, the icon slides back under…

Horizontal Tooltips Menu with jQuery
We're doing something a little bit similar - Tooltips menu. 1. HTML As usual, it's a good practise to use UL List for menu. For the menu images, you need to put the caption in the ALT attribute,…

like Google Chrome bookmarks menu bar with jQuery Plugin
Inspired by Google Chrome bookmarks menu bar, this plugin can be used to group a long list of hyperlinks. Create a new HTML document. Within the head of your document: Load the jQuery framework…

CSS3 and jQuery“Stay-On-Top”Menu
All the HTML Stuff Create index.html and paste all of this in: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">…

jQuery simple Tree Menu
This is Custom Events, and the Special Events API in jQuery Web pages, for the most part, are event-driven. Libraries such as jQuery have provided helper methods to make this functionality much easier…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 20506
20506
 4376
4376