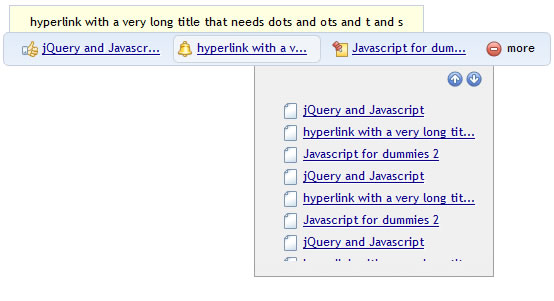
like Google Chrome bookmarks menu bar with jQuery Plugin
 14 years ago
14 years ago  8942
8942  1965
1965
 n/a
n/a

Inspired by Google Chrome bookmarks menu bar, this plugin can be used to group a long list of hyperlinks.
- Create a new HTML document.
- Within the head of your document:
- Load the jQuery framework (if the menu is to be made draggable, you need to also load the jQuery UI framework).
- Load css file for the menu (default.css)
- Include jquery.hypermenu.v1.js and jquery.dimensions.min.js.
- On document ready:
$(function(){
var options = {
isDraggable: true, // requires jquery UI/draggable
initTotItems: 3, // total visible items
hypertextMaxLength: 18, // main menu hypertext maxlength (strings with less characters won't be truncated)
basketHypertextMaxLength: 30, // basked hypertext maxlength
substringAt: 18, // start substring position (better to be set to same value of hypertextMaxLength)
basketSubstringAt: 30, // basket hypertext start substring position (better to be set to same value of basketHypertextMaxLength)
readerPopDirection: '-', // hypertext reader pop direction ( - pops at the top, + pops at the bottom)
basketPopDirection: '+', // hyperlinks basket pop direction ( - pops at the top, + pops at the bottom)
animationItemTime: 400, // hyperlinks basket scrolling time
scrollUpHtml: '<img src="images/icons16x16/Navigation_Blue_Up.png" alt="scroll up"/>', // scroll up icon img tag
scrollDownHtml: '<img src="images/icons16x16/Navigation_Blue_Down.png" alt="scroll down"/>', // scroll down icon img tag
basketCloseBg: 'images/icons16x16/Restricted.png', // basket 'close' background icon image
basketShowBg: 'images/icons16x16/Menu.png', // basket 'show' background icon image
hypertextReaderEndPos: '27', // hypertext reader position( up or down)
hypertextHoverImage: 'images/hm-item-hover.gif', // visible hyperlinks hover image
linksBasketTop: 33, // hyperlinks basket top position
linksBasketLeft: 20 // hyperlinks left top position
};
$('#hypermenu').hypermenu(options);
});
Within the body of your document
<div id="hypermenu">
<div id="hm_group">
<ul>
<li>
<img class="hmicon" src="images/icons16x16/Document.png" alt="" width="16" height="16" /><a href="">jQuery and Javascript</a>
</li>
<li>
<img class="hmicon" src="images/icons16x16/Document.png" alt="" width="16" height="16" /><a href="">jQuery and Javascript</a>
</li>
<li>
..etc
</li>
</ul>
</div>
</div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us