Swing slide menu with jQuery

With a few lines of jQuery you can do a lot ("write less, do more ...") as a small menu that swing and all that without really getting tired ...
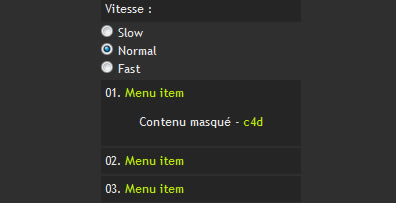
We start by creating a set of elements of type "block" (which is the class "item") to contain sub-elements of each menu item. Within a text and a link and another element of type "block" (class "SubItems") that can hold another button, a link, information ... Note that this block is not visible display: none.
<div class="item">
01. <a href="#" title="+ d'infos">Menu item</a>
<div class="subitem" style="display:none;">Contenu masqué - <a href="#" title="Care for design">c4d</a></div>
</div>
The jQuery code is elementary, it is a simple rollover of the element "item". The first function provides the appearance of the sub-element "SubItems" and the callback to the disappearance of it.
<script type="text/javascript">
<!--
$(document).ready(function(){
$('.item').hover(function(){
$('.subitem', this).show();
}, function(){
$('.subitem', this).hide();
});
});
-->
</script>
Where does in this case the effect of horizontal translation of the text?
Just the style sheet. Giving a width greater than the content container and apply a centering of the text gives the displacement effect. In fact the text position is recalculated during the events that open and close the sub-element.
Below is the text of "SubItems" is centered (text-align: center) and width of the container "item" (and by inheritance "SubItems") are set to 250px (for exple) which gives the space text to go.
.item {
width:250px;
padding:4px;
background-color:#252525;
margin:2px 0 2px 0;
}
.subitem {
height:40px;
line-height:40px;
text-align:center;
}
The article source:http://blog.carefordesign.com/?p=13
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 17247
17247 3783
3783