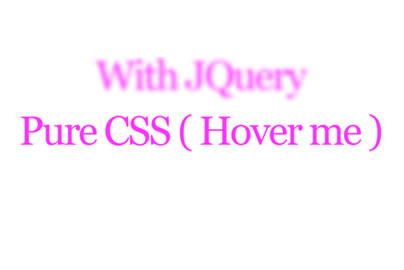
JQuery Text Hover Blur effect

the code will make a text blur on hover,I Got idea from the shadow created with the text-shadow property of CSS, That was blurry as i needed so i made the text transparent. What i got was the thing i was searching for. Yes the magic is in the third parameter of text-shadow: 0px 0px 10px #FF33FF;
I have added some JQuery to make it more cool, When you move your mouse far from text the effect works.
Code
CSS
This is the code for effect with Just CSS
.blur{
display: block;
text-decoration: none;
font: 100px Georgia, sans-serif;
letter-spacing: -5px;
text-align: center;
//these two lines do the magic
color: transparent;
text-shadow: 0px 0px 1px #FF33FF;
}
.blur:hover{
text-shadow: 0px 0px 10px #FF33FF;
}
Jquery
Here the code that makes it live. This code updates the third parameter on mousemove.
$(document).ready(function() {
$(document).mousemove(function(e) {
if(e.pageY> 230)
$("#blur").css({'text-shadow': '0px 0px '+(( e.pageY - 230) / 18)+'px #FF33FF'})
else
$("#blur").css({'text-shadow': '0px 0px 0px #FF33FF'});
});
});
HTML
<a href="#" id="blur">With JQuery</a> <a href="#" class="blur">Pure CSS ( Hover me )</a>
The article source:http://motyar.blogspot.com/2010/04/blur-effect-with-css-and-jquery.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 19900
19900 2552
2552