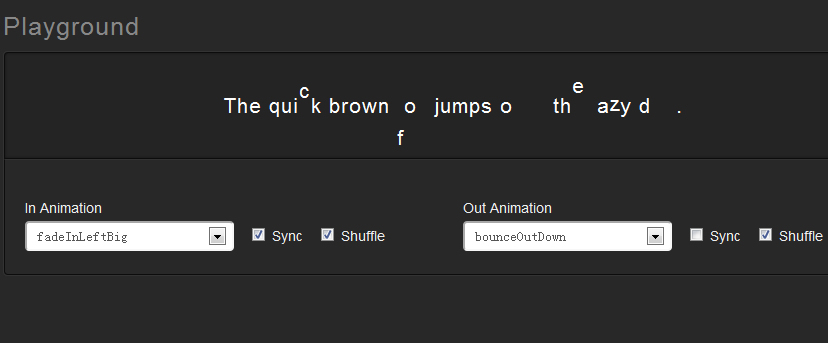
simple jQuery and CSS3 text animations

Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text.
Usage
Let's start with the basic markup:
<h1 class="tlt">My Title</h1>
And your javascript should look like this:
$(function () {
$('.tlt').textillate();
})
This will animate using the default options. To change the defaults, you can either use the html data api:
<h1 class="tlt" data-in-effect="rollIn">Title</h1>
or pass in options on initialization (see full list of options below):
$('.tlt').textillate({ in: { effect: 'rollIn' } });
You can also tell textillate.js to animate a list of texts with the following markup:
<h1 class="tlt">
<ul class="texts">
<li data-out-effect="fadeOut" data-out-shuffle="true">Some Title</li>
<li data-in-effect="fadeIn">Another Title</li>
</ul>
</h1>
$('.tlt').textillate();
Notice that you can control the animation parameters on each text (<li>) using the data api.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 12602
12602 2915
2915