jQuery Like iPhone display list items menu

A jQuery plugin that allows you to display list items in a similar way like a iPhone home screen. If item count exceeds the displayed items on one screen, users can swipe through screens.
What does it do?
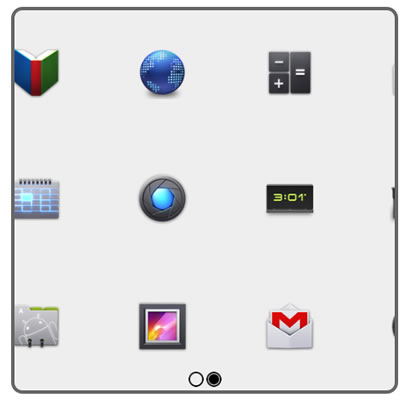
This plugin is intended to create iPhone or Android like experience by creating a window with a menu.
You must be familiar with the concept of iPhone or Android homescreen. You have the window. And icons of various utilities there. And if the count of icons exceeds the space on the menu, a new page is created. By swiping with a finger you can see the next page, and interact with the icons there.
This plugin does exactly the same. All you have to do is provide an unordered list with your elements you want to use (list of users, products or other kinds of data). And then call promptumenu plugin simply by $('ul.my_list').promptumenu();
What makes this plugin special is the fact I tried to preserve the dynamic experience you get when swiping on an iPhone or Android.. So if user opens the page with a mobile device like Android, iPhone, iPad or iPod, he will be able to swipe with fingers. Also when using mouse, the plugin takes in mind the momentum with which you are moving the mouse.. So the list moves with inertia after you release the mouse..
Setting up
You can set it up by adding a link to the promptumenu.min.js file and by adding a link to the promptumenu stylesheet (which you can modify to suit your needs), And then by calling promptumenu on your desired elements. Like this:
<script type="text/javascript" src="promptumenu/jquery.promptumenu.min.js"></script>
<link rel="stylesheet" type="text/css" href="promptumenu/promptumenu.css" />
<script type="text/javascript">
$(function(){
$('ul').promptumenu();
});
</script>
</head>
Dependencies
This plugin only requires the jQuery library
Parameters
Although it should work even if you pass no parameters to it(in that case it will take the dimensions of your unordered list DOM element.. and build and position all the elements so that they take the size of your unordered list element, promptumenu can accepts parameters to suit your needs:
- Columns. Default: 3. Sets in how many columns the list should be ordered
- Rows. Default: 4. Sets the row count for ordered elements
- Direcion. Default: 'horizontal'. Possible valuse are 'horizontal' and 'vertical'. allows you to set the direction in which swiping would be possible
- Width. Default: 'auto'. Enter the width for the window, in which the menu will appear. If left untouched, plugin will take it from the properties of the element(most likely set in your css)
- Height. Default: 'auto'. Enter the desired height for your window.
- Duration. Default: 500. The duration of animation when moving from page to page in milliseconds.
- Pages. Boolean. Default: true. If set to true, a navigation menu will appear, and when swiping, the list will snap to pages. If set to false - no menu. and the list won't snap to specific positions.. Let's you experience the momentum more.
- Inertia. Default: 200. A Coefficient that sets the momentum of when releasing the list. Decreasing this value will decrease the inertia, so the movement will stop faster. Increasing it will make the movement faster and more fluid.
Usage example
$('ul').promptumenu({
width:500,
height:500,
rows: 4,
columns: 4,
direction: 'horizontal',
pages: true
});
The article source:http://natrixnatrix89.github.com/promptu-menu/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 20562
20562 4248
4248