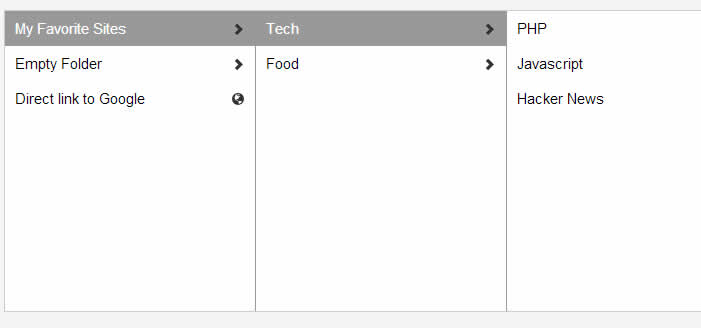
like Mac OS X Finder's column view plugin with jQuery

hColumns is a jQuery plugin that looks like Mac OS X Finder's column view for the hierarchical data.
- Get the latest version of this plugin from Github
- Add required CSS and Javascript tag
Insert before </head>
<!-- Change this if you have another CSS Rest framework installed (e.g. Bootstrap) --> <link rel="stylesheet" href="css/reset.css" type="text/css"> <!-- Feel free to modify this for colors or width to match your need --> <link rel="stylesheet" href="css/hcolumns.css" type="text/css">
Put anywhere you like
<div id="columns"></div>
Insert before </body>
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/jquery.hcolumns.min.js"></script>
<script>
$(document).ready(function() {
$("#columns").hColumns({
nodeSource: function(node_id, callback) {
}
}); });
}); });
</script>
Read more:http://hax4.in/plugins/hColumns/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 9403
9403 1747
1747



