Nice Image Boxes with jQuery
we will show you a nice effect for images with jQuery. The idea is to have a set of rotated thumbnails that, once clicked, animate to form the selected image. You can navigate through the images with…

multiple Nice JQuery slideshow
Sliderman.js is a standalone javascript library for sliding images. The main feature of Sliderman.js is multiple unique effects which can be combined together. Sliderman.js works in all popular browsers…

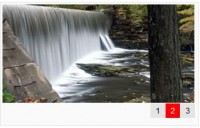
Awesome Rotating Image Slideshow CSS3 and jQuery
we are going to use jQuery and CSS3 rotations, along with the jQuery rotate plugin, to create a beautiful slideshow. You can use it to spice up your web sites, product pages and other projects with some…

jQuery Image gallery plugin
Tested in: IE6+, Mozilla Firefox, Google Chrome, Safari, Opera Unobtrusive javascript Keyboard navigation Customizable Exhibition galleries, multiple galleries or single images Browsing the images via…

sexy image scroller jQuery plugin
Requirements: jQuery Core (latest), jQuery Easing Plugin. There are five examples, Default settings. $("#box0").sexyCycle(); Easing effect + Prev and Next navigation, $("#box1").sexyCycle({ easing: 'easeInOutBounce',…

Supersized Slideshow jQuery Plugin
Features So, what exactly does Supersized do? Resizes images to fill browser while maintaining image dimension ratio Cycles Images/backgrounds via slideshow with transitions and preloading Navigation…

Big Multiple Images Slideshow With JQuery
jbgallery is a UI widget webpage written in javascript on top of the jQuery library. Its function is to show a single big image, multiple images, multiple galleries, slideshows, as a site's background,…

jQuery awesome Hover Image Slide Effect
we will create a neat effect with some images using jQuery. The main idea is to have an image area with several images that slide out when we hover over them, revealing other images. The sliding effect…

Awesome Animated Portfolio Gallery with jQuery CSS3
we will create an animated portfolio gallery with jQuery. The gallery will contain a scroller for thumbnails and a content area where we will display details about the portfolio item. The image can be…

Lightweight Thumbnails Image Gallery
Showing images online is a big thing. Besides elementary stuff like flickr, there are a vast number of image gallery scripts available online. Some are free and some cost a little. Some are really good…

a Fade Slideshow jQuery
In order to more easily access each slide from JavaScript, each slide is numbered in its id name. Then the copy is placed in a new <div> container, so that the position of the copy is easier to…

jQuery cool hover Slide Effect
Setting up our files Ok let’s start by opening our text editor and creating a new html document, save this to your desktop as “index.html”. Now create a new css file and save this as…

jQuery Simple slideshow
Show only the first image and hide the others; Place a “current” class on the list-item; Only exucute the function once when it has a current status. That’s it? Yep… it’s…

jQuery Awesome flipping page gallery
This plugin builds an image gallery made as a book. You can flip the book pages to view the next or previous image clicking or dragging the animated corners shown when hovering on the gallery area. The…

SIDEWAYS –cool fullscreen image gallery with jQuery css3
A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS. SIDEWAYS image gallery is made by implementation of some previous scripts/tutorials posted on this…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 21892
21892
 4189
4189