Nice Image Boxes with jQuery

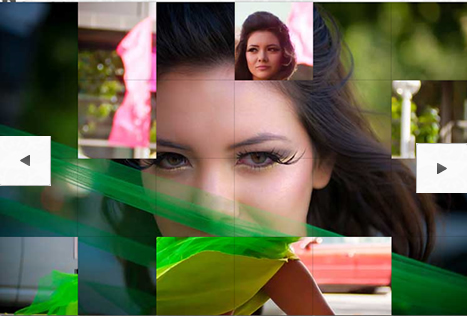
we will show you a nice effect for images with jQuery. The idea is to have a set of rotated thumbnails that, once clicked, animate to form the selected image. You can navigate through the images with previous and next buttons and when the big image gets clicked it will scatter into the little box shaped thumbnails again.
When the window gets resized, the positions of the thumbnails will automatically adapt to fit the screen. We are using the jQuery 2D Transform plugin for the animated rotation.
When navigating through the full images, we will reveal the next or previous image by removing the current image box by box.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 21867
21867 4181
4181



