bxSlider jQuery Content Slider
bxSlider is a jQuery content slider plugin that is light weight and easy to use. Features: horizontal and vertical slide movement auto mode start / stop controls previous / next controls numeric navigation…

Dynamic Flickr Photo Gallery with Slider jQuery
flickrGallery is an open-source photo gallery for jQuery that allows you to dynamically pull images from a photoset in Flickr. The main functionalities of this gallery are a) to pull in images dynamically…

Sliding Image Gallery jQuery Plugin
The idea behind this plug-in is to display a varying number of images in an attractive and easy to use manner. The inspiration for this plug-in this iTunes album viewer. The SlidingGallery plug-in will…

Using form labels as text field values jQuery
The problem Let's rethink what I just did. I placed a sentence "Input your email here" as a text field value by adding it to the VALUE attribute. Why is that wrong? The VALUE attribute of the INPUT tag…

Easy Display Switch with CSS and jQuery
This is a simple way to allow your users to switch page layouts by using CSS and jQuery. Today’s web users expect web pages to be increasingly more interactive. To this end, the ability to change…

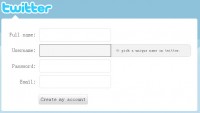
Twitter Sign-up Page using HTML5 And CSS3 (no js)
As we all know HTML5 gives us some pretty useful feature . Today I am going to show the feature which gives a new look to Forms module.In Old version of html , Forms were pretty boring and you have to…

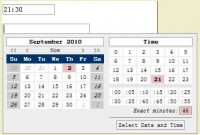
Date / Time Picker
A date picker control. To open the calendar, click the icon at the right side of the input box. While open, you can use keyboard controls to navigate the datepicker: Right arrow: next day Left arrow:…

Ajax Style Loading Animation in CSS3 ( no Images )
As we all know loading images are very essential part of any website , but some time loading images takes time to load itself. But what if the images made up in CSS. So this time I used CSS3 to develop…

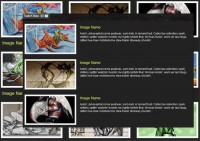
Sexy Image Hover Effects using CSS3
In this example I am going to show to How to create a sexy css effect on image hover.This kinda effect you have seen before in Flash or in javascript as well.But why use Flash or js when CSS can do the…

Sliding Image Gallery CSS3
Sliding Image Gallery - Auf Basis von CSS3 sind auch ohne JavaScript fliessend animierte Übergänge bei Webseiten-Elementen wie Bilder-Galerien möglich. Step 1: Definieren der HTML-Struktur…

Accordion Menu mit Slide-Effekt im Apple-Style CSS3
Step 1: Definieren der HTML-Struktur Das HTML-Grundgerüst dieses Accordion-Menüs behinhaltet drei fiktive Menüpunkte ( Brand, Promotion, Event ) verwendet, die interessierten CSS-Anwendern…

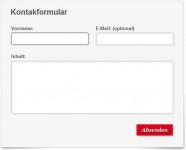
Formular Design mit CSS3 - Visuelle Gestaltung und der Verzicht auf Grafiken
Kommentar- / Kontakt-Formular - HTML Struktur Um nicht mehr Daten von potentiellen Kommentatoren abzufragen als nötig und um die Gestaltung durch CSS von der Strukturierung der Daten durch entsprechende…

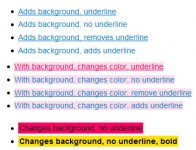
usability-conscious link CSS3 styles
This example offers a good overview of different effects you can use for links, including color and underline, backgrounds, and animations. It’s a good starting place if you’re trying to figure…

Image-free Tooltip Pointers jQuery - A Use for Polygonal CSS
The Design Approach The jQuery UI planning wiki page has several examples for the tooltips we intend to build into the library. For this article though, we're just focusing the following simple tooltip…

jQuery tabs plugin
Lazy Tabs is jQuery plugin created for Lazy framework but it can be used (in his alone version) as every other JQuery plugin. It implements a Tab panel interface. The HTML structure has to looks like…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 60235
60235
 13058
13058