Sliding Image Gallery CSS3

Sliding Image Gallery - Auf Basis von CSS3 sind auch ohne JavaScript fliessend animierte Übergänge bei Webseiten-Elementen wie Bilder-Galerien möglich.
Step 1: Definieren der HTML-Struktur
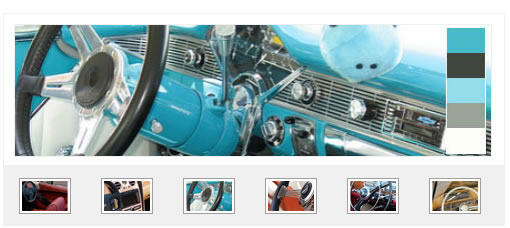
Das HTML-Grundgerüst diese Bilder-Galerie behinhaltet ist einfach und übersichtlich aufgebaut. Grundlage des Codes bilden zwei Bereiche, von denen einer die Zoom-Darstellung (.imageZoom) der Bilder-Galerie und der andere die Bilder-Vorschau (.imagePreview) mit 6 Thumbnails beinhaltet. Diese 6 Vorschau-Bilder der Galerie sind zudem ebenso durch eine Liste (ul) strukturiert wie die Zoom-Darstellungen der bereits hier verwendeten Automobile, die zu guter Letzt noch zur Bilderquelle (Flickr) verlinken.
Die aus dieser HTML-Struktur resultierende Darstellung in den entsprechenden Browsern sieht, ohne CSS, nicht sonderlich spektakulär aus. Wichtig zu erwähnen ist noch, dass die Links in der Thumbnail-Navigation Linkziele wie #slide1, #slide2, ... verwenden die von den einzelnen Listenpunkten die die Zoom-Darstellungen beinhalten mittels ID in Form von id="slide1", id="slide2", ... aufgreifen. Wenn diese nicht übereinstimmen, wird dieses Tutorial nicht funktionieren!
Code-Beispiel
...
<div id="imageGallery">
<div class="imageZoom">
<ul>
<li id="slide1"><a href="#"><img alt="Bild 1" src="xxx" /></a></li>
<li>...</li>
<li id="slide6"><a href="#"><img alt="Bild 6" src="xxx" /></a></li>
</ul>
</div>
<div class="imagePreview">
<ul>
<li><a href="#slide1"><img alt="Vorschaubild 1" src="xxx" /></a></li>
<li>...</li>
<li><a href="#slide6"><img alt="Vorschaubild 6" src="xxx" /></a></li>
</ul>
</div>
</div>
...
Step 2: Ausrichten der Bilder innerhalb der Galerie
Die ersten CSS-Arbeiten sind bis auf für Einsteiger noch eher unspektakulär. Daher werden die ersten Schritte zur Ausrichtung der Bilder-Elemente innerhalb der Galerie in diesem zweiten Schritt "zusammengefasst". Neben der Festlegung des Bereiches für die gesamte Bilder-Galerie (#imageGallery) werden Höhen, Breiten, Innen- & Außenabstände und Ausrichtungen wie bspw. das Floaten der Bilder definiert.
Code-Beispiel
#imageGallery {
margin:25px;
width:500px;
border: 1px solid #f0f0f0;
}
.imageZoom ul {
height:131px;
padding:10px;
margin:0;
}
.imageZoom ul li {
list-style: none;
margin:0;
padding:0;
float:left;
width:0;
height:131px;
}
.imagePreview {
height:60px;
margin:0;
padding:0;
background: #f0f0f0;
}
.imagePreview ul {
margin:0;
padding:0;
list-style: none;
}
.imagePreview ul li{
float: left;
text-align: center;
margin:13px 15px;
padding:0;
background: #f0f0f0;
}
Step 3: Ausrichten und Gestalten der Vorschau-Navigation
Im folgenden Arbeitsschritt werden die Thumbails, die die Vorschau auf die einzelnen Zoom-Darstellungen der Fotografien darstellen ausgerichtet werden. Hierzu werden den kleinen Bildern ein Rahmen, ein Abstand von 2px zum Rahmen und eine Hintergrundfarbe definiert. Damit insbesondere beim Firefox beim Klick auf diese Vorschaubilder nicht dieser doch recht unschöne "Rahmen" zu sehen ist, wird dieser mittels der Eigenschaft outline und dem ihr zugewiesenen Wert "0" ausgeblendet. Um den MouseOver-Effekt innerhalb Vorschau-Navigation etwas hervorzuheben, bekommt der hier in Zeile 2 definierte Rahmen die Farbe Weiß, um sich somit von den anderen Thumbnails in dieser Situation noch mehr abheben zu können.
Code-Beispiel
.imagePreview ul li img {
border: 1px solid #9f9f9f;
padding:2px;
margin:0;
}
.imagePreview ul li a {
outline: 0;
}
.imagePreview ul li a:hover img,
.imagePreview ul li a:active img,
.imagePreview ul li a:focus img {
border-color:#fff;
}
Step 4: Ausrichten der Zoom-Darstellungen (Vorbereitung zum Slide-Effekt)
Im nun folgenden Schritt werden die Eigenschaften für Zoom-Darstellungen finalisiert. Da keine der hier vorhanden sechs Zoom-Darstellung standardmäßig beim ersten Aufruf der Bilder-Galerie "aktiviert" sein soll, da sie mittels des Slide-Effektes von CSS Transition eingeblendet werden sollen, mit dem Wert "0" für die Höhe und Breite der eigentlich 476px breiten und 131px hohen Abbildungen "ausgeblendet".
Code-Beispiel
.imageZoom ul li img {
margin:0;
width:0;
height:0;
border:0;
overflow:hidden;
...
}
Step 5: Anlegen einer Hintergrundgrafik für den initialen Aufruf der Bilder-Galerie
Die in Schritt 4 angelegten Eigenschaften führen nun dazu, dass die Bilder-Galerie beim initialen Aufruf ohne Abbildung im Zoom-Bereich daherkommt. Aus diesem Grund wird nun eine initiale Hintergrundrafik angelegt, die der unsortierten Liste im Bereich .imageZoom zugewiesen ( den Pfad müsst ihr natürlich Euren Projekt-Strukturen entsprechend anpassen ) wird und somit zumindest einen Ausblick darauf gewährt was den Betrachter der Galerie erwarten kann. Wer will kann hier natürlich auch bereits eine der später verwendeten Abbildungen verwenden.
Code-Beispiel
.imageZoom ul {
...
background: url(Bildpfad) 0 0 no-repeat;
}
Step 6: Slide-Effekt "Transition" festlegen
Jetzt kommen wir zu der CSS3-Eigenschaft die erst dem Entstehen dieses Tutorials geführt hat. CSS-Transistion ermöglicht, wie bereist eingangs erwähnt fliessend animierte Übergänge die wie in diesem Tutorial beim Klick auf die Navigationspunkte der Bilder-Vorschau die dazugehörigen Zoom-Darstellungen seitlich einblendet. Sie dehnt sich praktisch von "0" auf "476px" aus. Wer die Zoom-Darstellungen dieser Bilder-Galerie nicht seitlich sondern bspw. von oben einblenden möchte muss hierfür lediglich in den Zeilen 3 bis 6 das Wort den Wert width durch height ersetzen.
Code-Beispiel
.imageZoom ul li img {
...
-moz-transition: width 1s ease;
-webkit-transition: width 1s ease;
-o-transition: width 1s ease;
transition: width 1s ease;
}
Step 6: Ausmaße für den Slide-Effekt mit Pseudoklasse :target festlegen
Um den ohne JavaScript zustandekommenden Slide-Effekt überhaupt erst sichtbar machen zu können, müssen die Ausmaße der Zoom-Darstellungen, welche erst durch die Pseudoklasse :target sichtbar werden, festgelegt werden. Verweist man direkt auf ein Zielelement ( im diesem Fall auf #slide1, #slide2, ... ) kann darüber das entsprechende Element ( in diesem Fall die vergrößerte Darstellung der Autos) über :target ein- bzw. ausgeblendet werden. Ohne diese hier getroffenen Angaben für die Höhe & Breite für die Bilder, würde sich im Verhalten der Navigation nicht viel ändern. Verändert ein wenig mit diesen Angaben für Höhe & Breite und ihr seht sofort die Auswirkungen, die die Werte auf die Bilder-Galerie haben.
Code-Beispiel
.imageZoom ul li:target img {
height:131px;
width:476px;
border:1px solid #f0f0f0;
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 20509
20509 2578
2578