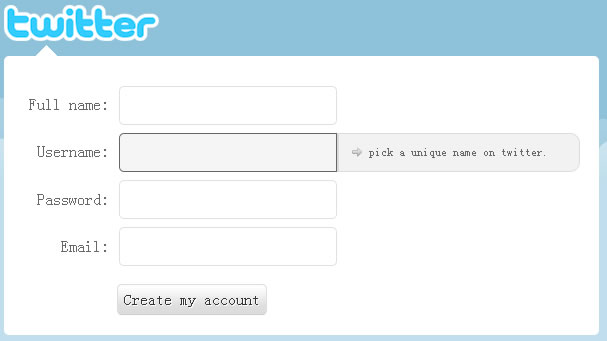
Twitter Sign-up Page using HTML5 And CSS3 (no js)

As we all know HTML5 gives us some pretty useful feature . Today I am going to show the feature which gives a new look to Forms module.In Old version of html , Forms were pretty boring and you have to add some js file to validate the Form field.Html5 gives some feature by which we don’t have to add extra js file for validation(till now only works with Webkit).
To see the new features of HTML5 , just submit the form without filling any field.Now the form will submitted only when you have all the form fields correct , and you should keep that in mind that there is no use of javascript.
Now the form validation handled by HTML5 itself .Isn’t that Nice?
Now let go through the code.
HTML
<form action="" method="post">
<div id='name' class='outerDiv'>
<label for="name">Full name:</label>
<input type="text" name="name" required />
<div class='message' id='nameDiv'> Enter your first and last name. </div>
</div>
<div id='username' class='outerDiv'>
<label for="number">Username:</label>
<input type="text" name="username" required />
<div class='message' id='usernameDiv'> Pick a unique name on Twitter. </div>
</div>
<div id='password' class='outerDiv'>
<label for="password">Password:</label>
<input type="password" name="password" required />
<div class='message' id='websiteDiv'>6 characters or more (be tricky!).</div>
</div>
<div id='email' class='outerDiv'>
<label for="email">Email:</label>
<input type="email" name="email" required />
<div class='message' id='emailDiv'> We'll send you a confirmation.</div>
</div>
<div id='submit' class='outerDiv'>
<input type="submit" value="Create my account" />
</div>
</form>
CSS
#twitter input:not(:focus){
opacity:0.6;
}
#twitter input:required{
}
#twitter input:valid {
opacity:0.8;
}
#twitter input:focus:invalid{
border:1px solid red;
background-color:#FFEFF0;
}
Here I have given only the important css pseudo classes -:valid, :invalid:, :required.
If you want to add any symbol or mark to show the field is required , just add them within :required pseudo class.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 20747
20747 4392
4392