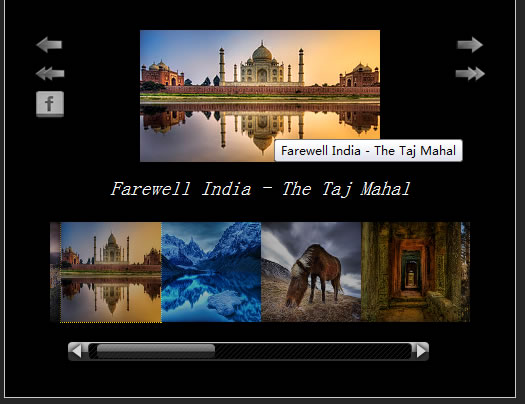
Dynamic Flickr Photo Gallery with Slider jQuery

The main functionalities of this gallery are a) to pull in images dynamically from a Flickr photoset, b) to dynamically grow or shrink the gallery area, depending on the size of the images and c) to offer a lightbox effect for small images. However, all of these functionalities can be turned off. If Flickr is turned off, a standard unordered-list with images can be provided to use just the photo gallery functionality. The purpose of this plugin is to allow for a dynamic image gallery that is easy to add or remove images from. Once the gallery is added to a website, the code doesn't need to be changed again to update images. Everything, including image captions, is updated from Flickr. REQUIREMENTS: OPTIONAL (but recommended):
jQuery Flickr plugin by Daniel MacDonald*I modified this plugin slightly to get the Flickr Image Page link, so be sure to use the one provided here.
jQuery UI Core with Slider*I recommend using the UI personalized package provided here.
jQuery flickrGallery plugin
CSS Files and Images ( Unless you create your own )
Flickr API KeyhoverIntent jQuery plugin by Brian Cherne
jQuery Lightbox plugin by Leandro Vieira Pinho
1) Unzip the files in the Entire Package file to your server.
2) Link to the CSS and Javascript files.
3) Add the javascript source to initialize the gallery, with options.
Source used in this example:
$().ready(function(){
$('#flickrTest').photoGal({
useFlickr: 'true',
flickrAPIKey: 'yourFlickrAPIKey',
photosetID: 'yourPhotosetID',
useHoverIntent: 'true',
useLightBox: 'true'
});
});
galleryHeight: either [string] 'auto' or [integer]. If [integer] gallery will have a strict height to that number.
userFlickr: [string], 'true' or 'false'. Determines if gallery is local or flickr based. Defaults to false.
useFlickrLargeSize: [string], 'true' or 'false'. Determines whether gallery is Large or Small. Defaults to false.
flickrAPIKey: [string], required for Flickr gallery.
photosetID: [string], required for Flickr gallery.
per_page: [integer], amount of thumbnails per 'page'. Defaults to 30.
useHoverIntent: [string], 'true' or 'false'. Uses HoverIntent plugin for better Hovers. Defaults to false.
useLightBox: [string], 'true' or 'false. Uses jQuery Lightbox plugin for Small size images. Defaults to false.
Please post any bugs/suggestions in the comments section of this post. Check back for future updates.
*Planned Updates: Improve animation for next/prev page, particularly in large mode. New skins.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 17049
17049 2970
2970



