A jQuery News Ticker Effect
liScroll is a jQuery plugin that transforms any given unordered list into a scrolling News Ticker The markup <ul id="ticker01"> <li><span>10/10/2007</span><a href="#">The…

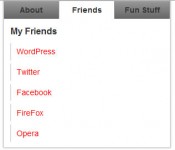
Tabs pagination system with jQuery UI
Tabbed areas are lovely, but when you start getting to more than 3 or 4 different tabs, they start to get a little crowded and it makes sense to provide alternative navigation of them. I think it makes…

To scroll through content Tabs for jQuery
The example allows you to scroll through content by clicking on tabs, without the page having to reload. The content is already on the page, you just need some javascript to tell it to display. It’s…

Table Row Checkbox Toggle jQuery plugin
It generically adds the toggle function to any table rows you specify based on the css class names. It will by default toggle any checkboxes within the table row. However, you can manually exclude checkboxes…

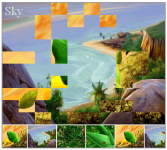
Blockster Images transition effect jQuery
Blockster is a Javascript transition effect designed for 'featured content' rotators or slideshows. Its underlying concept is to transition between one element to the next block by block. It is highly…

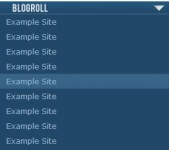
Dropdown Blogroll With CSS Only
Dropdown menus are a great way of including a long list of links without cluttering up your page. The issue though is that they can be hard to style, but look quite ugly if you don’t. There isn’t…

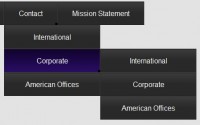
Pure CSS Elegant Drop Menu And horizontal menu
Why do we love to use Drop Menu to display our navigation? Because, it saves space for our website. If you’re building a website with many categories, you need to use drop down menu technique for…

A Tabbed Content Area With CSS3
Tabbed content areas, or content switchers, are all over the place. Numerous sites have used them as a way to contain more information in a single location without additional clutter. Tutorials on implementing…

Multi-level Navigation Menu With jQuery And CSS3
This is an attractive cross-browser navigation menu; notable features include CSS3 gradients, multiple sub-menus, and jQuery animations.

Lava Lamp Style Menu Navigation with jQuery
Step 1 Create the Mark-up Before we can create this neat functionality, we need a base from which to work from. In your favorite code editor, create an unordered list for your navigation, and import both…

canvasSlideshow - html5 canvas image slideshow jQuery plugin
Usage Include js files. <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script src="js/webwidget_slideshow_html5_simple.js"></script>…

Amazing Webkit Image Hover Effects with CSS3
Image Shrink Effect The image will shrink if you put your mouse pointer on top of it. It is achieved by using the -webkit-transform:scale(value) property. The HTML <div id="demo-1" class="demobox">…

Glow Tabs with Box Shadow CSS3
The “Glowing” Hover Effect Most of the CSS and HTML is pretty straightforward, so I won’t bore you with those details, I’ll just focus on the two primary effects that make the…

Yoyo hover effect jQuery and CSS3
Haven’t you ever just wanted a yoyo on your webpage? A beautiful, animated, spinning yoyo that slides down like a real yoyo would? The HTML There is very little HTML markup, so it is pretty easy…

jQuery sprite Fade Navigation Menu
What is a sprite? In case you aren’t sure, a CSS sprite is a large image, made up of all the smaller images you wish to use on your webpage. The benefits of using CSS sprites include: Page load…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 19009
19009
 3753
3753