jQuery fading header effect
The HTML and CSS The HTML is very straight forward. We have a h1 element with a link inside of it. We’re going to hook our Javascript onto our header (or whichever element we want to add this effect…

jQuery Slideshow with a Transparent PNG Frame
we’ll have created a basic slideshow that uses a combination of PNG transparency and layered positioning to create the effect of each slides being held in by the bottom corners. The HTML Start by…

jQuery Scroll Linked Navigation
The Problem What you need to do is hook in to the user scrolling the web page, and when a particular element comes in to view, if there’s an associated navigation item - make it selected. That’s…

Fancy Zoom with jquery or Mootools
FIrst off, you can visit the demo to see the effect in action. the fancyZoom effect is added in a much more jQuery-like way. $(document).ready(function() { $('a.zoom').fancyZoom(); }); This will add the…

Like apple Slider Gallery jQuery
This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff. jQuery…

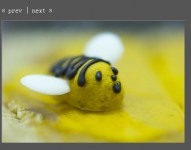
iPhone like Sliding Headers effect With jQuery
One really nice UI effect is when a new heading is just about to replace the existing heading, it pushes the existing heading out of view. It’s very subtle and only really visible if you…

Slideshow jQuery plugin
When I noticed the growing popularity of JS-Slide and JS-Fade effects I have decide to develop a plugin for jQuery. This plugin will help you to add thise effects to the site in more simple way. If the…

jQuery plugin ImageView
This is jQuery plugin which can help you to create image viewing in your site more useful. Code excample <div id="imageView_container"> <img src="photos/image-800x500.jpg" rel="photos/image-1680x1050.jpg"…

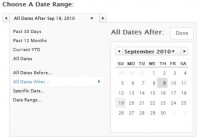
Transcendent Date Range Selector With jQuery
This example was inspired by some work I saw over at filamentgroup.com but their was more of a proof of concept than production code. I decided to try and make the code ready for production and hopefully…

A tabs control with jQuery plugin
Smart Tab is a flexible jQuery(a JavaScript library) Tab Control plugin. Features: Customizable tab anchors, can use images. AutoProgress:- option for automatic navigation of tabs. AutoProgress can be…

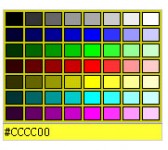
Simple Best jQuery Color Picker
It's the jquery version of "Prototype color picker" by Myles Eftos,BUT a refined version with bugs fixed,more powerful and extensive!. Simplest api you've ever seen $("#icolor4").icolor({ onSelect:function(c){this.$tb.css("background-color",c);this.$t.val(c);}…

jquery rotating 3d tag cloud
TODO Performance is horrible when more than one instance is present in the page Would be much quicker if instead of recalculating all values on mouse move a global phi/theta value pair is stored and the…

An Scalable jQuery Login Box
Here is a little example on how to create an unobtrusive login box in the top left of your page. First we start with the CSS. I have placed the login box in the top left and added some nice rounded corners…

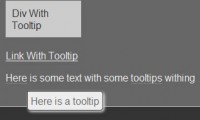
Lightweight Tooltips With jQuery
Query Tiper is an extremely lightweight jQuery tooltip which allows you to assign a tooltip to any element. Usage Using it is very simple, for example if you would like to give a link a tooltip you would…

Feature Complete jQuery Slide Out Info Bar
The bar used jQuery to hide itself until someone click a small question mark on the top left of the page. The box contains several drop down boxes which house info such as FAQs, Contact form, about us…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16803
16803
 2440
2440