An Scalable jQuery Login Box

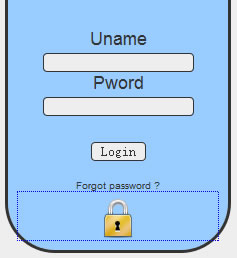
Here is a little example on how to create an unobtrusive login box in the top left of your page.
First we start with the CSS. I have placed the login box in the top left and added some nice rounded corners but you can easily play around with the CSS to get the style / position you like best.
<style type="text/css">
<!--
.login {
background-color: #9CF;
border-right-width: medium;
border-bottom-width: medium;
border-left-width: medium;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-right-color: #333;
border-bottom-color: #333;
border-left-color: #333;
top: 0px;
width:50px;
position: absolute;
-moz-border-radius-bottomright: 50px;
-moz-border-radius-bottomleft: 50px;
text-align: center;
font-size: 18px;
font-family: Arial, Helvetica, sans-serif;
color: #333;
padding: 10px;
}
.login-box input {
background-color: #eee;
border: 1px solid #333;
color: #333;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
}
.login a {
display: block;
}
.login-box a {
font-size: 10px;
text-decoration: none;
color: #333;
font-family: Arial, Helvetica, sans-serif;
}
-->
</style>
As you can see from above I’ve used the moz border radius, so if your using a browser other than firefox you will just see regular corners.
Now onto the html for the box, it’s pretty simple and consists of two divs. The first div is the login box, within this is the login form div which hides its self on page load.
<div> <div class = "login-form"> <form id="form1" name="form1" method="post" action=""> <p> <label> Uname<br /> <input type="text" name="textfield" id="textfield" /> </label> <br /> Pword<br /> <label> <input type="text" name="textfield2" id="textfield2" /> </label> <br /> <label><br /> <input type="submit" name="button" id="button" value="Login" /> </label> </p> <a href="#">Forgot password ?</a> </form> </div> <a id="login-link" href="#"><img src="login.png" width="48" height="48" border="0" /></a></div>
Now onto the stuff that matters, the jQuery. It’s all straight forward and uses the jQuery animate function to make the transition as smooth as possible.
<script type="text/javascript">
$(document).ready(function() {
$(".login-form").hide();
$('#login-link').toggle(
function()
{
$('.login-form').slideDown(1000);
$('.login').animate({
width:'200'
}, 1000);
},
function()
{
$('.login-form').slideUp(1000);
$('.login').animate({
width: "50"
}, 1000);
});
});
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 10739
10739 2587
2587