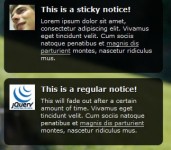
cool Gritter for jQuery (Growl)
For those who don’t know what Growl is, it’s basically a notification bubble/popup that appears in the top right of your desktop – examples can be found here. Think of it as calling…

Awesome In-Field form Labels jQuery Plugin
This is a simple plugin that turns properly formatted HTML forms into forms with in-field label support. Labels fade when the field is focussed and disappear when text entry begins. Clearing a field and…

MooTools Brilliant Animated Tabs
There are times when we need to display a bit too much content in a small space. One way to do it is by using tabs. Fancy tabs is a tabs navigation display that tries to cover most situations, from AJAX…

SlideItMoo v1.1 –multiple image slider
SlideItMoo v1.1 comes with some new stuff implemented in it. Those of you familiar with version 1.0, skip to download read on. Updates have been made for more extensive usage of SlideItMoo. For the rest,…

Elastic Textarea form with jQuery (Ext JS)
Since it was first featured on Facebook, elastic textareas – <textarea> elements that automatically expand or shrink depending on how much text the user inputs – has become one of the…

JQuery Draggable Sitemap
There are a handful of javascript libraries and plugins available that attempt this task, but none of them worked flawlessly with our HTML. The real issue here is that javascript alone cannot produce…

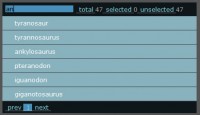
cool paginated filterable multi-select widget for MooTools
The standard HTML list box is a much maligned user interface element. It requires use of both mouse and keyboard to operate, and with any more than a few elements it requires the user to scroll. It's…

Easy jQuery drop down menus
The examples below have styling and effects to make them look nice, but first I will show you the minimum you need to get your menus running. First off, you need a set of nested lists and link to create…

Very sample Fade Out the Bottom with text
This is a cool effect where the bottom of the page seems to fade out. The technique makes use of an fixed position div (bottom: 0px;) with a transparent PNG image and a high z-index value. There is also…

jQuery secure visualization of password field input
A sexy, secure visualization of password field input In a tweet: Chroma-Hash is a jQuery plugin that dynamically visualizes secure text-field values using ambient color bars Password entry can be frustrating,…

slide tabbed box using jQuery
A new jQuery plugin tabSwitch which automate all the step to make a slide tabbed box and many other style of tabs. There are so many kinds of tabbed menu nowadays. Still I really like the sliding effect…

form Context highlighting using jQuery
Since the forms were often very complex and had (too much I would say) controls on them, I needed to focus a user's attention on the current context. I first thought to highlight the current row. The…

simple Dynamic tabs using jQuery
This example will show you how to use jQuery to create tabs that can be added and removed dynamically. Although the example looks bulletproof, there are some questions I will raise about how to use tabs…

horizontal accordion plugin for jQuery
It is very simple, with a few parameters: speed set the velocity of the animation, headerclass set another classname for header divs (by default "header"), contentclass set another classname for content…

Very Useful CSS3 Speech Bubble
Just to show the concept i decided to make a speech bubble with a little pointer out of only html and css3. HTML: <div class="bubble"> <div class="pointer"> <div class="one"></div>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 19201
19201
 2682
2682