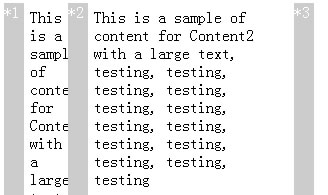
horizontal accordion plugin for jQuery

It is very simple, with a few parameters: speed set the velocity of the animation, headerclass set another classname for header divs (by default "header"), contentclass set another classname for content divs (by default "content"), contentwidth is the final with of each content panel.
HTHML Sample:
.haccordion .header, .haccordion .content{
float: left;
height: 250px;
}
.haccordion .header{
width: 20px;
background: #ccc;
color: #fff;
cursor: pointer;
border-right:1px solid #fff;
}
.haccordion .content{
display: none;
width: 0px;
overflow: auto;
}
.haccordion .content p{
margin: 5px;
}
<div class="haccordion"> <div class="header">*1</div> <div class="content"><p>This is a sample of content for Content1 with a large text, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing</p></div> <div class="header">*2</div> <div class="content"><p>This is a sample of content for Content2 with a large text, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing</p></div> <div class="header">*3</div> <div class="content"><p>This is a sample of content for Content3 with a large text, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing, testing</p></div> </div>
JavaScript Sample code:
$(function(){
$(".haccordion").haccordion();
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 8455
8455 1839
1839