Sudo Slider jQuery Plugin

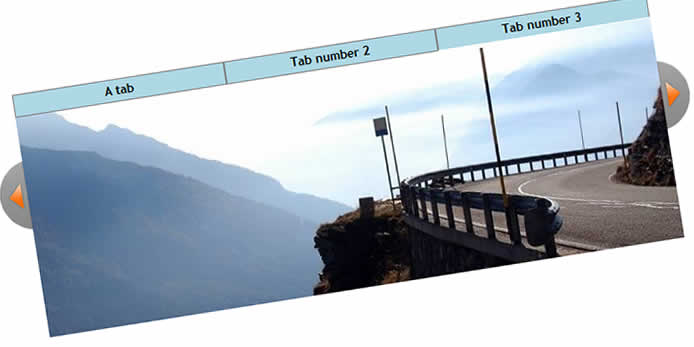
How to use Sudo Slider
If you are 100% lost, copy the basic.html document and make sure that the links to the JavaScript and the css works, because i here assume that you already have a working setup of Sudo Slider.
You can call the script in 2 ways; the first is when you initialize the script.
<script>
$(document).ready(function(){
$("#slider").sudoSlider({
option1: setting1,
option2: setting2,
option3: setting3,
option4: setting4
});
</script>
<script>
$(document).ready(function(){
$("#slider").sudoSlider({
continuous: true,
history: true,
numericText: ['one','two','three'],
customLink: 'a.tablink',
updateBefore: true,
nextHtml: '<span> next </span>'
});
</script>
Remember to exclude the "," after the last setting.
You can off course replace the "#slider" with whatever CSS selector you want.
Here's a list of all options and an explanation of what they do.
The second is when you want the slider to perform an action after init
<script>
$(document).ready(function(){
$("#slider").sudoSlider('action');
</script>
An action can be one of the following. (see examples of all possible actions below.)
- 'next' Move to the next slide.
- 'prev' Move to the previous slide.
- 'first' Move to the first slide.
- 'last' Move to the last slide.
- 'start' Starts the automatic sliding, turning it into a slideshow.
- 'stop' Stops the automatic sliding.
- 'block' Block the slider from doing anything (including the automatic sliding).
- 'unblock' Unblock it, to make user input possible.
- 'destroy' "Destroys" the slider, removing the controls, and removing all bound events. But leaving the html of the slider, as it was when it was destroyed.
- [insert number] Move to the slide corresponding to the number (the first slide is number 1).
<script> $(document).ready(function(){ $("#slider").sudoSlider('next'); //Go to next $("#slider").sudoSlider('prev'); //Go to previous $("#slider").sudoSlider('first'); //Go to first $("#slider").sudoSlider('last'); // Go to last $("#slider").sudoSlider('start'); // Start slideshow $("#slider").sudoSlider('stop'); // Stop slideshow $("#slider").sudoSlider('block'); // Block the slider $("#slider").sudoSlider('unblock'); // Unblock it $("#slider").sudoSlider('destroy'); // Destroy it $("#slider").sudoSlider(3); // Go to slide number 3 </script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 25934
25934 4016
4016