Advanced JavaScript Table Sorter
 14 years ago
14 years ago  23832
23832  6014
6014
 n/a
n/a

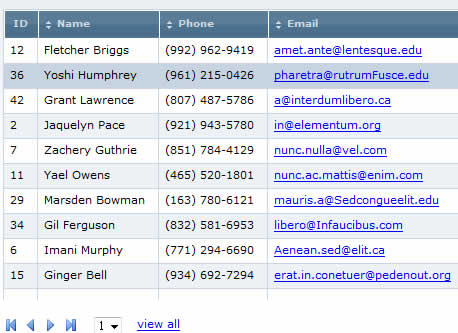
The third iteration of the TinyTable table sorting script adds search, column averages and totals, record numbering, a view all function, and a reset function. At only 6KB it is still lightweight, quick, and includes all previous TinyTable features.
Other features include alternate row highlighting, header class toggling, auto data type recognition, and selective column sorting.
To initialize a table sorter follow the pattern below:
var sorter = new TINY.table.sorter('sorter','table',{
headclass:'head', // Header Class //
ascclass:'asc', // Ascending Class //
descclass:'desc', // Descending Class //
evenclass:'evenrow', // Even Row Class //
oddclass:'oddrow', // Odd Row Class //
evenselclass:'evenselected', // Even Selected Column Class //
oddselclass:'oddselected', // Odd Selected Column Class //
paginate:true, // Paginate? (true or false) //
size:10, // Initial Page Size //
colddid:'columns', // Columns Dropdown ID (optional) //
currentid:'currentpage', // Current Page ID (optional) //
totalid:'totalpages', // Current Page ID (optional) //
startingrecid:'startrecord', // Starting Record ID (optional) //
endingrecid:'endrecord', // Ending Record ID (optional) //
totalrecid:'totalrecords', // Total Records ID (optional) //
hoverid:'selectedrow', // Hover Row ID (optional) //
pageddid:'pagedropdown', // Page Dropdown ID (optional) //
navid:'tablenav', // Table Navigation ID (optional) //
sortcolumn:1, // Index of Initial Column to Sort (optional) //
sortdir:1, // Sort Direction (1 or -1) //
sum:[8], // Index of Columns to Sum (optional) //
avg:[6,7,8,9], // Index of Columns to Average (optional) //
columns:[{index:7, format:'%', decimals:1},{index:8, format:'$', decimals:0}], // Sorted Column Settings (optional) //
init:true // Init Now? (true or false) //
});
The first parameter taken by TINY.table.sorter is the variable name used for the object, the second is the id of the table, and the third is the settings object. You can either initialize the script in the object creation by setting init to true or you can initialize it later using sorter.init().
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us

