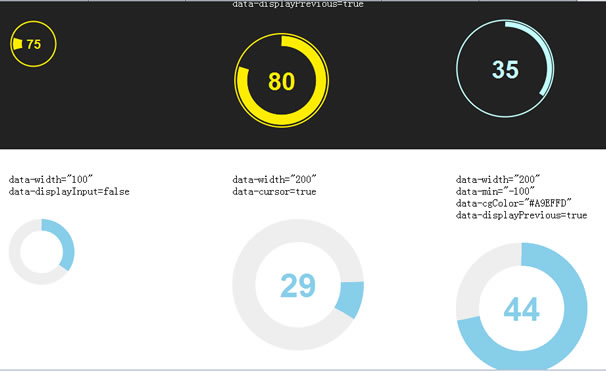
jQuery mousewheel Knob effect

jQuery Knob
- canvas based ; no png or jpg sprites.
- touch, mousewheel, keyboard events implemented.
- downward compatible ; overloads an input element.
Example
<input type="text" value="75" class="dial">
<script>
$(function() {
$(".dial").knob();
}
</script>
Options
Options are provided as attributes 'data-option':
<input type="text" class="dial" data-min="-50" data-max="50">
or in the "knob()" call :
$(".dial").knob({
'min':-50
,'max':50
})
The following options are supported :
Behaviors :
- min : min value || default=0.
- max : max value || default=100.
- stopper : stop at 0 & 100 on keydown/mousewheel || default=true.
- readOnly : disable input and events.
- angleOffset: change the 0 position of the knob (in degree), || default=0.
UI :
- cursor : display mode "cursor" | default=gauge.
- thickness : gauge thickness.
- width : dial width.
- displayInput : default=true | false=hide input.
- displayPrevious : default=false | true=displays the previous value with transparency.
- fgColor : foreground color.
- bgColor : background color.
- ticks : number of ticks | 0=disable.
- tickColor.
- tickLength.
- tickWidth.
- tickColorizeValues : colorize ticks.
- skin : default | "tron".
Read more:https://github.com/aterrien/jQuery-Knob
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 27801
27801 4016
4016