Awesome Animated Portfolio Gallery with jQuery CSS3
we will create an animated portfolio gallery with jQuery. The gallery will contain a scroller for thumbnails and a content area where we will display details about the portfolio item. The image can be…

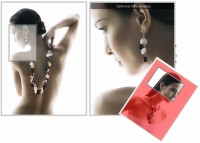
jQuery awesome Hover Image Slide Effect
we will create a neat effect with some images using jQuery. The main idea is to have an image area with several images that slide out when we hover over them, revealing other images. The sliding effect…

GalleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize. View Demonstration Default Implementation Small…

Nice Image Boxes with jQuery
we will show you a nice effect for images with jQuery. The idea is to have a set of rotated thumbnails that, once clicked, animate to form the selected image. You can navigate through the images with…

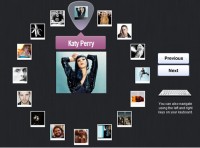
Great Round Image Galleries With jQuery
Hey guys. Quite often with image galleries powered by jQuery, we’re presented with a very similar layout – one which contains the images or items presented inside a rectangle. This is great…

jQuery Image gallery plugin
Tested in: IE6+, Mozilla Firefox, Google Chrome, Safari, Opera Unobtrusive javascript Keyboard navigation Customizable Exhibition galleries, multiple galleries or single images Browsing the images via…

A jQuery Cloud Zoom
Cloud Zoom is a jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability…

cool jQuery animation effect gallery
Today we would like to show you how to create a modern gallery (with cool animation effect) using Raphael library and jQuery. Create three files: index.html, default.css, init.js and download Raphael…

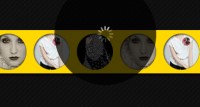
Lightweight Circle slideshow
Tiny Circleslider is a circular slider / carousel. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage.…

Thumbnail Effect With Zoom And Sliding Captions(jQuery )
This time with zoom and sliding caption. HTML <!-- start thumbnailWrapper div --> <div class='thumbnailWrapper'> <ul> <li> <a href='#'><img src='images/1.jpg' /></a>…

HTML5 and jQuery filter images Portfolio
we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to…

Very useful images lightbox with jquery Pirobox
Hallo All and tnx for visiting this page, i'm happy to introduce the extended version of pirobox, now it support: inline html - content/html - swf, it's still a beta version and I gave up programming…

Nice Circle Image Gallery with jQuery
we will create a bubbly image gallery that shows your images in a unique way. The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving…

jQuery Image Scale Carousel
What Makes jQuery Image Scale Carousel Different? It auto scales the images you put into it to the appropriate height and width keeping their aspect ratio in place. When working with imagery online keeping…

Annotation Overlay Effect with jQuery
we will create a simple overlay effect to display annotations in e.g. portfolio items of a web designers portfolio. The Markup The HTML is pretty simple: we have a main “portfolio” wrapper…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 28280
28280
 4355
4355