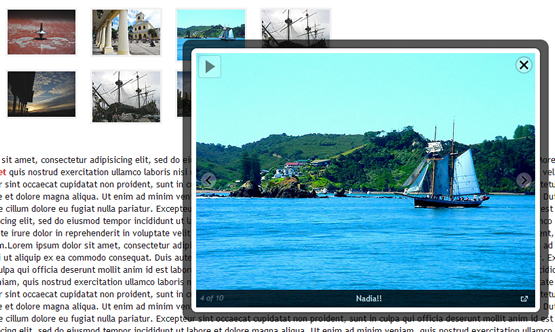
Very useful images lightbox with jquery Pirobox

Hallo All and tnx for visiting this page, i'm happy to introduce the extended version of pirobox, now it support: inline html - content/html - swf,
it's still a beta version and I gave up programming for IE6, I've changed most part of the code and added some new option as drag and drop and big images resize using jQuery UI extenctions. Here you can see a demo [Pirobox_Extended] , for any question or bug report please send me an email to diegovalobra@gmail.com.
Below is a list of the latest features to the script. There are also some demos to show you exactly how it works, I want you to understand and know as much about it as you would about a subject you are studying at somewhere similar. Hopefully this information is useful to you and you can get the most out of your Pirobox V.1.2.2.
Pirobox V.1.2.2 || jQuery 1.4.2 (update May 25 2010)
- The script now weights only 12.5KB, (9KB Minified)
- There is a choice between five different styles
- Slideshow option
- Multiple image set option
- PngFix for Internet Explorer 6
- Keyboard navigation: Right arrow [next], Left arrow [prev], ESC [close]
- Broken Link Check
- Automatic repositioning of the image in the browser window
- Browser compatibility = FireFox 2+, Opera9.5+, Chrome, Safari (Mac/Windows),IE 6+
How to Use:
Choose your style and include one of the five .css in your header.
<link href="css_pirobox/demo1/style.css" media="screen" title="shadow" rel="stylesheet" type="text/css" /> <link href="css_pirobox/demo2/style.css" media="screen" title="white" rel="stylesheet" type="text/css" /> <link href="css_pirobox/demo3/style.css" media="screen" title="black" rel="stylesheet" type="text/css" /> <link href="css_pirobox/demo4/style.css" media="screen" title="black" rel="stylesheet" type="text/css" /> <link href="css_pirobox/demo5/style.css" media="screen" title="black" rel="stylesheet" type="text/css" />
Include jQuery.js, pirobox.js and pirobox options in your header.
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/pirobox.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$().piroBox({
my_speed: 300, //animation speed
bg_alpha: 0.5, //background opacity
slideShow : 'true', // true == slideshow on, false == slideshow off
slideSpeed : 3, //slideshow
close_all : '.piro_close' // add class .piro_overlay(with comma)if you want overlay click close piroBox
});
});
</script>
In the Body, Add class="pirobox" to any link tag to activate pirobox for a set of images
<a href="image_1.jpg" class="pirobox" title="your title"><img src="thumb_1.jpg" /></a> <a href="image_2.jpg" class="pirobox" title="your title"><img src="thumb_2.jpg" /></a> <a href="image_3.jpg" class="pirobox" title="your title"><img src="thumb_3.jpg" /></a>
To activate Multiple set of images on the same page
All you have to do is add _yourGallName at the class pirobox_gall,(note: each gallery must have the same class).
<h3>Firts gallery</h3> <a href="image_1.jpg" class="pirobox_work1" title="your title"><img src="thumb_1.jpg" /></a> <a href="image_2.jpg" class="pirobox_work1" title="your title"><img src="thumb_2.jpg" /></a> <a href="image_3.jpg" class="pirobox_work1" title="your title"><img src="thumb_3.jpg" /></a> <h3>Second gallery</h3> <a href="image_1.jpg" class="pirobox_work2" title="your title"><img src="thumb_1.jpg" /></a> <a href="image_2.jpg" class="pirobox_work2" title="your title"><img src="thumb_2.jpg" /></a> <a href="image_3.jpg" class="pirobox_work3" title="your title"><img src="thumb_3.jpg" /></a> <h3>Third gallery</h3> <a href="image_1.jpg" class="pirobox_work3" title="your title"><img src="thumb_1.jpg" /></a> <a href="image_2.jpg" class="pirobox_work3" title="your title"><img src="thumb_2.jpg" /></a> <a href="image_3.jpg" class="pirobox_work3" title="your title"><img src="thumb_3.jpg" /></a>
That's it :)
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 22604
22604 4305
4305



