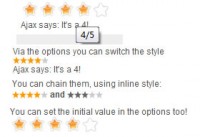
AJAX Rating Stars. You have probably seen examples of these used all over (like Netflix), and I recently had the need to make some for a personal project. So I figure, if I could use them, you might want to as well.
Again, I’ve chosen the prototype.js javascript framework as the basis of this widget. These stars feature form-field binding, javascript callback support and AJAX posting for easy ratings.
Instantiation Options
| maxRating: |
integer. The maximum rating possible, also the number of stars to display. |
| locked: |
boolean (optional) Turns off the ability to use the rating stars, but still displays them. |
| imagePath: |
(optional) the path to look fro the star images in. Default: ./images/ |
| bindField: |
(optional) the input object, or ID of the input object, to apply the rating value to. |
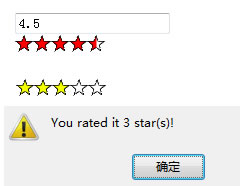
| value: |
(optional) the initial value of the rating. |
| actionURL: |
(optional) the URL to call when a rating is made. The rating value will be appended to the actionURL. (eg: '/rating.php?rating=' will be sent off as '/rating.php?rating=5' when the 5th star is clicked). |
| callback: |
(optional) the name of the javascript function to call when the widget is clicked. If actionURL is specified, this will be executed on the completion of the AJAX call with the XML document as the only parameter. If no actionURL is specified, the value of the rating widget will be passed in as the only parameter. |
Properties
| value: |
integer. The maximum rating possible, also the number of stars to display. |
| locked: |
boolean (optional) Turns off the ability to use the rating stars, but still displays them. |
|
Methods
| setValue(number value, boolean doCallBack): |
sets the value of the rating object. Also fires the callback/ajax functions, unless doCallBack is false (true is default). |


 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 11283
11283 3038
3038