multiple jQuery Helper for Komodo Media CSS Star Rating

* jQuery Ajax Rater Plugin
*
* This rater is based on the code Ritesh Agrawal did. Unfortunatly his CSS and the hover technique breaks in some browsers.
* So i thought, why not use the best CSS star-rater known to man kind and throw it in the mix.
* I have used the CSS and technique from Komodo Media since it is stable and tested on many, many browsers.
*
* This rater compared, has no cancel button. But i think we can live with that :)
* To avoid conflicts i have changed the function name.
*
* Licensed under The MIT License
Basic
The one we all know and love
$('#demo1').rater('ratingsdemo.php');
Small
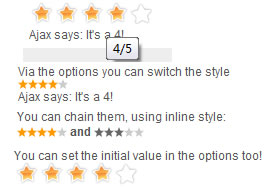
Via the options you can switch the style
$('#demo2').rater('ratingsdemo.php', {style: 'small'});
Inline
You can chain them, using inline style:
$('#inline1').rater('ratingsdemo.php', {style: 'inline'});
$('#inline2').rater('ratingsdemo.php', {style: 'inline', curvalue:3});
Single Star (GMail style)
This acts like a ON/OFF trigger (since it's supposed to act as trigger, it does not show ajax response)
$('#demo4').rater('ratingsdemo.php', {maxvalue:1, style: 'basic'});
Basic, with initial value
You can set the initial value in the options too!
$('#demo5').rater('ratingsdemo.php', {style: 'basic', curvalue:2});
Basic, but more then 5 stars
You can have as many stars you want. CSS is adjusted respectivly.
$('#demo6').rater('ratingsdemo.php', {maxvalue:10, style: 'basic', curvalue:0});
Or Small.. doesn't matter
It's all dynamic.. :)
$('#demo7').rater('ratingsdemo.php', {maxvalue:20, style: 'small', curvalue:3});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 9913
9913 2756
2756



