mootools Vista-like Ajax Calendar version

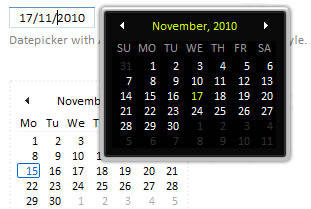
The Vista-like Ajax Calendar (vlaCalendar) version 2 is a unobtrusive web version of the slick and profound Windows Vista taskbar calendar, by using the MooTools javascript framework, AJAX, XHTML, CSS and PHP.
Features
Key features:
- Authentic Vista look-and-feel
- Quick navigation by jumping back and forth between months, years and decades without drop-down boxes
- Smooth transition animations
- Customizable features
- Lightweight
New features in version 2:
- Datepicker functionality (!)
- Cleaner and more developer centered - easily editable - CSS, PHP and javascript code
- Easily changeable date labels (e.g. different languages)
- Easily stylable. Styles are created on top of the general style; the download include two example styles
- Both normal and datepicker calendar can be instantiated multiple times
The vlaCalendar has been tested on:
- IE7 on Vista and XP SP2
- IE6 on XP SP2
- Firefox 2 and 3
- Opera 9 - 9.5
- Safari 3.1 for Windows
- Google Chrome
Usage
The vlaCalendar version 2.1 is compatible with MooTools version 1.2. VlaCalendar version 2.0 is compatible for both MooTools version 1.11 and 1.2b2 beta. This usage chapter is written for vlaCalendar version 2.1, but is the same for older versions which have sourcefiles with different names.
Include the javascript files
- vlaCal-v2.1.js and mootools-1.2-core.js
OR the compressed versions - vlaCal-v2.1-compressed.js and mootools-1.2-core-compressed.js
within the head of your HTML document. For the best result use a XHTML doctype: IE renders the calendar with bad heights when a HTML 4.01 doctype is used.
Include either the compressed or normal version of both files. The normal versions contain whitespace and comments useful for developing purposes. The default path in which the files reside is jslib/ but they could ofcourse be moved to where ever it suit your needs.
Same story for the stylesheets. Include vlaCal-v2.1.css and other style files also within the head of your HTML document. The default path in which they reside is styles/.
<head>
[...]
<script type="text/javascript" src="jslib/mootools-1.2-core.js"></script>
<script type="text/javascript" src="jslib/vlaCal-v2.1.js"></script>
<link type="text/css" media="screen" href="styles/vlaCal-v2.1.css" rel="stylesheet" />
[...]
</head>
Instantiation of the calendar or datepicker classes needs to happen after the DOM is ready. This is done by using the MooTools domready event. This event also needs to be included in the head:
<head>
[...]
<script type="text/javascript">
window.addEvent('domready', function() {
//Datepicker
new vlaDatePicker('textbox-id');
//Calendar
new vlaCalendar('block-element-id');
});
</script>
[...]
</head>
oth calendar and datepicker have a variety of options to style and format the calendar to your needs. This is done by providing options while instantiating the class. All options are optional (duh) and reside in a javascript object which is passed as the second argument. An object in javascript is a collection of key-value pairs separated by commas and contained within curly-brackets {}. For more information about the options view the examples and the option list. For more information about the arguments view the argument list. The PHP files, used to create calendar HTML, reside in the default inc/ directory. If you want to use a different path you will need to change the default filepath in the vlaCalendar javascript file or provide the filepath option
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 13084
13084 2955
2955



