date-picker jQuery plugin

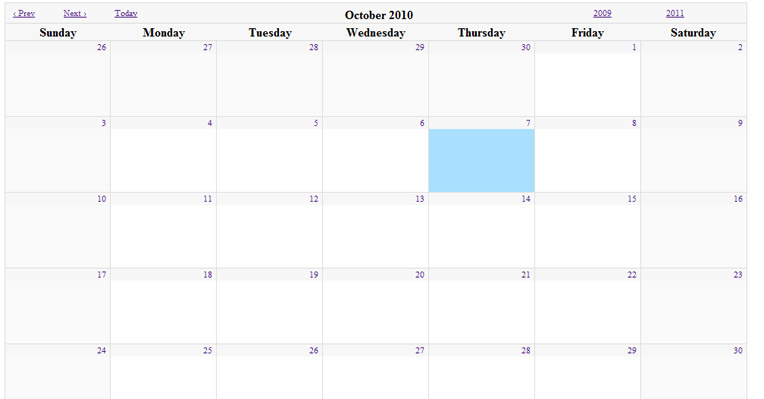
jMonthCalendar is a full month calendar that supports events. You simply initialize the calendar with options and an events array and it can handle the rest. The plugin does have extension points that allow the developer to interact with the calendar when the display is about to change months, after the display has changed months and when the event bubbles are clicked on. jMonthCalendar now supports hover extension points, hover over an event and trigger an event like an alert(); By default the events would each have a URL supplied that would link to a details page.
Uses & Code Examples
The simplest way to use the plugin use this html some place in your page:
And use this [removed]
$().ready(function() {
var options = { };
var events = [ ];
$.jMonthCalendar.Initialize(options, events);
});
If you want to get more advance an tie into some of the configurable options you can use this as your options variable. You can see how you can set the extension handles here to fire custom code at points. You can also see that the month names can be localized easily. Notice the new onEventBlockOver and onEventBlockOut; this would allow you to signal an alert or a type of balloon pop-up.
var options = {
containerId: "#jMonthCalendar",
headerHeight: 50,
firstDayOfWeek: 0,
calendarStartDate:new Date(),
dragableEvents: true,
activeDroppableClass: false,
hoverDroppableClass: false,
navLinks: {
enableToday: true,
enableNextYear: true,
enablePrevYear: true,
p:'‹ Prev',
n:'Next ›',
t:'Today',
showMore: 'Show More'
},
onMonthChanging: function(dateIn) { return true; },
onMonthChanged: function(dateIn) { return true; },
onEventLinkClick: function(event) { return true; },
onEventBlockClick: function(event) { return true; },
onEventBlockOver: function(event) { return true; },
onEventBlockOut: function(event) { return true; },
onDayLinkClick: function(date) { return true; },
onDayCellClick: function(date) { return true; },
onDayCellDblClick: function(dateIn) { return true; },
onEventDropped: function(event, newDate) { return true; },
onShowMoreClick: function(eventArray) { return true; },
locale: {
days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
daysMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa", "Su"],
months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
weekMin: 'wk'
}
};
As for the events, this is how I have set them up to be handled, if you need something different you can modify the source of the plugin or easily map to these object/array. I plan on using this plugin in an MVC application and will just serialize my event object to JSON for this plugin.
var events = [
{ "EventID": 1, "StartDateTime": new Date(2009, 5, 12), "Title": "10:00 pm - EventTitle1", "URL": "#", "Description": "This is a sample event description", "CssClass": "Birthday" },
{ "EventID": 2, "StartDateTime": "2009-05-28T00:00:00.0000000", "Title": "9:30 pm - this is a much longer title", "URL": "#", "Description": "This is a sample event description", "CssClass": "Meeting" },
];
You are not limited to just loading the events the first time the calendar is initialized. You can do an AJAX call and retrieve more events from your server based on the date that the calendar is changing to. You can also add events to the calendar through an exposed method. Note: the method to use an AJAX call should be onMonthChanging. This event fires before the calendar and events are drawn
//Set a function to get more events, this could be an AJAX call to the server as well.
var options = {
onMonthChanging: function(dateIn) {
//this could be an Ajax call to the backend to get this months events
var events = [
{ "EventID": 1, "StartDateTime": new Date(2009, 6, 1), "Title": "10:00 pm - EventTitle1", "URL": "#", "Description": "", "CssClass": "Birthday" },
{ "EventID": 2, "StartDateTime": new Date(2009, 6, 2), "Title": "9:30 pm - this is a much longer title", "URL": "#", "Description": "", "CssClass": "Meeting" }
];
$.jMonthCalendar.ReplaceEventCollection(events);
return true;
}
};
//on a button click, add more the the calendar.
$("#Button").click(function() {
//extraEvents could be a call to the server or anything else that can produce a JSON array
$.jMonthCalendar.AddEvents(extraEvents);
});
//you could also set/change the month from an external source
$("#ChangeMonth").click(function() {
$.jMonthCalendar.ChangeMonth(new Date(2009, 5, 7));
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 13126
13126 2697
2697