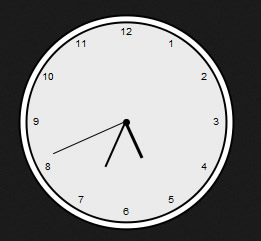
Animation Clock With jquery

we are going to create a clock animation that works in all browser, no CSS3. So Let’s get started.
Step 1 – Setting up workspace
For our little animation effect we are going to use Raphael library, you can get it from here. Now First create a html page and import the Raphael javascript file.
Step 2
After that you have created the html page and imported Raphael.js. Create a new javascript and name it clock.js. Here we will code the animation effect. Now just add a div which will act as stage for our clock and that’s it for the html page. So far our code looks like -
<html> <head> <script type="text/javascript" src="js/raphael-min.js"></script> <script type="text/javascript" src="js/clock.js"></script> <title>Clock</title> </head> <body> <div id="pane" ></div> </body> </html>
Step 3
First we are going to create a canvas using Raphael, wrap it in the window onload function. Canvas is created by calling Raphael() , which creates a Raphael object which we will use it for future reference when we will call other methods.
window.onload = function(){
var canvas = Raphael("pane",0,0,500,500);
};
Here using Raphael’s function we have converted the div with id pane into an canvas with coordinates 0,0 and with dimensions 500 by 500.
Step 4
Creating a skeleton, now we are going to create a basic structure of our clock, for that we will two concentric circles with outer circle’s radius will be our clock’s size and inner clock’s circle will be a reference point.
canvas.circle(200,150,100).attr("stroke-width",2);
canvas.circle(200,150,3).attr("fill","#000");
Step 5
Now we are going to add numbers along the side of our clock’s circumference. For that, we will be using little maths. First we will declare variables -
- rad – converting Degrees into radians.
- cx,cy are center x and y of the imaginary circle on which circumference’s text will be situated.
- startangle is the position of the first text, angle is the gap between two text nodes. Here we have 12 hours divide by 360 that is 30.
- endangle will serve as reference for next text position.
var rad = Math.PI / 180,
cx = 200,cy =150 ,r = 90,
startangle = -90,angle=30,x,y, endangle;
for(i=1;i<13;i++)
{
endangle = startangle + angle ;
x = cx + r * Math.cos(endangle * rad);
y = cy + r * Math.sin(endangle * rad);
canvas.text(x,y,i+"");
startangle = endangle;
}
Step 6 – Adding hands
So for we have added the numbers, now time to add the second, minute and hour hand. This can be done by creating paths from starting point from the center of the circle, to the length depending on each hand.
var hand = canvas.path("M200 70L200 150").attr("stroke-width",1);
var minute_hand = canvas.path("M200 100L200 150").attr("stroke-width",2);
var hour_hand = canvas.path("M200 110L200 150").attr("stroke-width",3);
Step 7 – Setting up Current time
Our clock has now all it’s parts. Time to set it to the the current time. For this, we will retrieve the current date using date object and retrieve current seconds, minutes and hours.
var time = new Date(); angle = time.getSeconds() * 6; minute_hand.rotate(6 * time.getMinutes(),200,150); var hr = time.getHours(); if(hr>12) hr = hr -11; hour_hand.rotate(30 * hr,200,150);
After that we are going to rotate each have hand based on time. For minute hand one minute takes 6 degrees, so we will multiply current minutes by 6. For hour in our clock it
takes 30 degrees so will multiply current hour by 30. There is different in degrees because there are 5 minutes between two numbers and only 1 hour for the consecutive one.
Step 8 – Finally making the clock tick
Finally making the clock tick, to animate the clock we will using setInterval function and rotate each hand by defined amount of degrees
- For second hand we will move it by 6 degrees. If angle count goes ove 360 we will reset it.
- For minute hand whenever second is over( angle > 360 ) we will rotate minute hand by 6 degrees.
- Finally we will slowly move the hour hand by a very small degree.
var minute_angle= 6 + time.getMinutes()*6,hour_angle=0.5+ time.getMinutes()*30;
setInterval(function(){
angle = angle + 6;
if(angle>=360)
{
angle=0;
minute_hand.rotate(minute_angle,200,150);
minute_angle = minute_angle + 6;
hour_hand.rotate(hour_angle,200,150);
hour_angle = hour_angle + 0.5;
}
if(minute_angle>=360)
{
minute_angle=0;
}
hand.rotate(angle,200,150);
},1000);
Step 9 – Putting it altogether
Finally our code looks like.
window.onload = function(){
var canvas = Raphael("pane",0,0,500,500);
canvas.circle(200,150,100).attr("stroke-width",2);
canvas.circle(200,150,3).attr("fill","#000");
var angleplus = 360,rad = Math.PI / 180,
cx = 200,cy =150 ,r = 90,
startangle = -90,angle=30,x,y, endangle;
for(i=1;i<13;i++)
{
endangle = startangle + angle ;
x = cx + r * Math.cos(endangle * rad);
y = cy + r * Math.sin(endangle * rad);
canvas.text(x,y,i+"");
startangle = endangle;
}
var hand = canvas.path("M200 70L200 150").attr("stroke-width",1);
var minute_hand = canvas.path("M200 100L200 150").attr("stroke-width",2);
var hour_hand = canvas.path("M200 110L200 150").attr("stroke-width",3);
var time = new Date();
angle = time.getSeconds() * 6;
minute_hand.rotate(6 * time.getMinutes(),200,150);
var hr = time.getHours();
if(hr>12)
hr = hr -11;
hour_hand.rotate(30 * hr,200,150);
var minute_angle= 6 + time.getMinutes()*6,hour_angle=0.5+ time.getMinutes()*30;
setInterval(function(){
angle = angle + 6;
if(angle>=360)
{
angle=0;
minute_hand.rotate(minute_angle,200,150);
minute_angle = minute_angle + 6;
hour_hand.rotate(hour_angle,200,150);
hour_angle = hour_angle + 0.5;
}
if(minute_angle>=360)
{
minute_angle=0;
}
hand.rotate(angle,200,150);
},1000);
};
Hope you enjoyed, works on all browsers.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 12582
12582 2694
2694