jQuery time picker plugin

Introduction
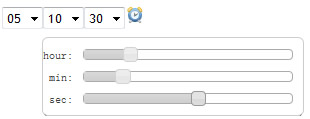
jTimepicker is a jQuery plugin for set hours, minutes and seconds individually with jQuery UI Slider.
Getting started
To use the jTimepicker plugin, include the jQuery library, the jTimepicker source file, the jTimepicker core stylesheet file and jQuery UI files inside the <head> tag of your HTML document:
<link rel="stylesheet" type="text/css" href="css/ui/base/ui.core.css" /> <link rel="stylesheet" type="text/css" href="css/ui/base/ui.theme.css" /> <link rel="stylesheet" type="text/css" href="css/ui/base/ui.slider.css" /> <link rel="stylesheet" type="text/css" href="css/jquery.timepicker.css" /> <script type="text/javascript" src="lib/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="lib/ui.core.js"></script> <script type="text/javascript" src="lib/ui.slider.js"></script> <script type="text/javascript" src="lib/jquery.jtimepicker.js"></script>
To setup jTimepicker, add the following code inside the <head> tag of your HTML document:
<script type="text/javascript">
$(document).ready(function() {
$('#timepicker').jtimepicker({
// Configuration goes here
});
});
</script>
jTimepicker accepts a lot of configuration options, see chapter "Configuration" for further informations.
jTimepicker expects a very basic HTML markup structure inside your HTML document:
<div id="timepicker"></div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 8834
8834 1785
1785