Pure useful CSS3 Dropdown Menu

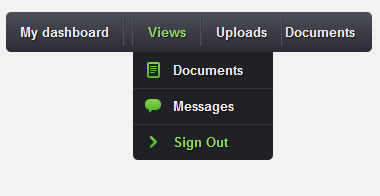
e will code in pure CSS3 the Navigation Menu that you can find in Impressionist UI by Vladimir Kudinov.
Step 1 – HTML Markup
We will create an unordered list with a list item and an anchor tag for each menu link. To create the sub menu add another unordered list inside of the list.
<ul class="menu"> <li><a href="#">My dashboard</a></li> <li><a href="#">Likes</a></li> <li><a href="#">Views</a> <ul> <li><a href="#" class="documents">Documents</a></li> <li><a href="#" class="messages">Messages</a></li> <li><a href="#" class="signout">Sign Out</a></li> </ul> </li> <li><a href="#">Uploads</a></li> <li><a href="#">Videos</a></li> <li><a href="#">Documents</a></li> </ul>
Step 2 – Menu Layout
We will start to remove the margin, padding, border and outline from all the elements of the menu. Then we will add a fixed width and height to the menu, rounded corners and the CSS3 gradients. To align the links horizontally we will float the lists to left. We also need to set the position to relative because we will need that to align the sub menus.
.menu,
.menu ul,
.menu li,
.menu a {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.menu {
height: 40px;
width: 505px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 75525
75525 26725
26725