A horizontal navigation jquery plugin

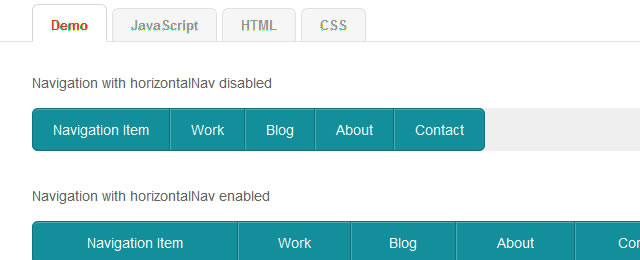
HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it's container. If you've ever had to create this effect on a project, you'll know it's pretty annoying to do. But this plugin makes it easy and adds support for IE7.
How do I use it?
1. Firstly, include a copy of jQuery in your document. You can download your own copy of jQuery at http://jquery.com or link to the Google hosted script:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
2. Download and include HorizontalNav in your document as well:
<script src="jquery.horizontalNav.js"></script>
3. Call the horizontalNav function in your document ready function:
$(document).ready(function() {
$('.nav-wrapper').horizontalNav();
});
4. You can override the default settings by passing in parameters like this:
$(document).ready(function() {
$('ul').horizontalNav({
responsive : false
});
});
But wait, can't I just do this effect using display: table?
Yes, you totally can! And if you don't need to support IE7 then that is the best way that I've found to create this effect. And that's exactly what this plugin uses to create the effect for modern browsers. But if you DO need to support IE7, this plugin is a great polyfill for you. Thanks to hitsthings for bringing this issue up :)
I can't figure out how this works. Is this thing broken?
Although, I would love to help when I can, I am usually pretty swamped with work and can not spare much time helping with support questions. Please make sure to check the documentation or Google your question before writing me for help. I do my best to respond to all my emails but it may take me some time to get to all of them.
If you have any feature requests just let me know! If enough people want a feature I'll most likely built it into the next version.
Using HorizontalNav in your project? Let me know! Shoot me a link of where you're using it.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 30013
30013 4820
4820