simple LightBox plugin with jQuery

The jQuery uLightBox is a jQuery plugin written by Marius Stanciu - Sergiu, a quick, simple, and easy plugin to use for all of your lightbox needs. It is highly customizable, and very intuitive to use.
First you need to include the jQuery library, since uCompare is a plugin. You can download it from the jQuery website or link it directly from the Google CDN. Also, if you want draggable windows, you'll need jQuery UI.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
Secondly, you need to include the jQuery uLightBox javascript and the css file into your page. You can do it by adding the code below to your page.
<script type="text/javascript" src="js/jquery.ulightbox.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.ulightbox.css" />
Last, you trigger the uLightBox function on the element you just created. In this case, we trigger the function on the element with the id alert.
<script type="text/javascript">
$(document).ready(function() {
uLightBox.init({
override:true,
background: 'white',
centerOnResize: true,
fade: true
});
$('#alert').click(function() {
alert('Hello');
});
});
</script>
Options
The attributes below are called upon the initialization of the lightbox.
override - If set to true, calling alert(text) will fire uLightBox with your text inside. Can be true/false.
background - Can be used to specify the background shade. Can be 'white', 'black', or 'none'.
centerOnResize - Used to specify wether or not the lightbox should stay centered on window resize. Can be true/false.
fade - Used to specify wether or not the lightbox's background should fade in or appear instantly. Can be true/false.
The attributes below are called per-lightbox.
text - Used to set the message displayed in the content pane.
width - Used to dictate uLightBox's width. Set to adhere as a CSS String, e.g. "300px", "55%", etc.
title - Used to dictate uLightBox's Title. Set to whatever you please.
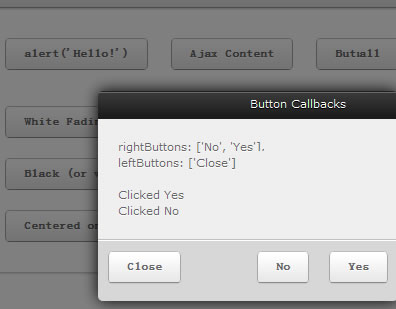
leftButtons - Used to add buttons on the left side of the lightbox. Adhere to the following structure: leftButtons: ['Close']
rightButtons - Used to add buttons on the right side of the lightbox. Adhere to the following structure: rightButtons: ['Login', 'Register']
opened - Callback function for when the lightbox has fully opened. Perfect for loading data via ajax to the content pane (#lbContent)
onClick - Callback function for when the a button is clicked. If a button was titled "Enter", the parameter of this function will be "Enter". Used with switch/if else statements, one can add any functionality they want to each button.
The article source:http://www.class.pm/files/jquery/jquery.ulightbox/demo/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 27689
27689 7501
7501


