CSS Navigation Rollovers With Drop-downs

This post is a continuation of Super Fantastic CSS Navigation Image Rollovers where we created CSS rollovers with a single image, so it would probably be a good idea for you to take a look at that post in order to follow along with this one if you haven’t done so yet. We’re going to take the code from that post, and adapt it to Stu Nicholls’ CSS drop-downs. He has done a great job in creating a multi-level drop-down menu that is verified to work in most browsers, and without any slow loading javascript.
Sorry there has been such a delay between these two posts, I’ve been out sick with a nasty cold for a while. I decided that I can finally breath through my nose well enough to finish this thing.
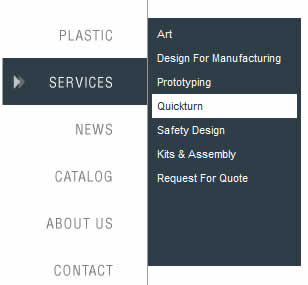
Here is an example of what we’ll be creating. You can find all of the necessary CSS in the header of that page. Keep in mind, I also use Meyer’s Reset CSS sheet which takes care of getting rid of the unordered list’s natural padding and styling. CSS reset style sheets are great for evening the playing field across multiple browsers, because they all have their own styles that they apply to certain elements and they’re never the same.
We’ve already got our image for the navigation rollovers from the previous post, and so now we’re going to introduce the second level of navigation into our HTML:
<div id="navigation">
<ul>
<li><a href="index.php" class="link1">Home</a></li>
<li><a href="metal" class="drop link2">Metal<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="gold.php">Gold</a></li>
<li><a href="aluminum.php">Aluminum</a></li>
<li><a href="brass.php">Brass</a></li>
<li><a href="stainless-steel.php">Stainless Steel</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="plastic" class="drop link3">Plastic<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="polyethelene.php">Polyethelene</a></li>
<li><a href="polycarbonate.php">Polycarbonate</a></li>
<li><a href="fiberglass.php">Fiberglass</a></li>
<li><a href="pvc.php">PVC</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="services.php" class="drop link4">Services<!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul style="height:240px;top:-40px;">
<li><a href="art.php">Art</a></li>
<li><a href="design-for-manufacturing.php">Design For Manufacturing</a></li>
<li><a href="prototyping.php">Prototyping</a></li>
<li><a href="quickturn.php">Quickturn</a></li>
<li><a href="safety-design.php">Safety Design</a></li>
<li><a href="kits-and-assembly.php">Kits & Assembly</a></li>
<li><a href="rfq.php">Request For Quote</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="news.php" class="link5">News</a></li>
<li><a href="catalog.php" class="link6">Catalog</a></li>
<li><a href="about.php" class="link7">About Us</a></li>
<li><a href="contact.php" class="link8">Contact</a></li>
<li><a href="users.php" class="link9">Registered Users</a></li>
</ul>
</div>
We’re creating 3 dropdowns that come out of the links Metal, Plastic, and Services. We haven’t made too many changes to our HTML from the previous post. The #navigation ID has been moved off of the ul and onto the containing div because of the way that Stu Nichols did many of his selectors in his drop-down. Also, please take note of the way that the Internet Explorer conditional comments have been structured in this. You don’t want to screw those up, or IE will render things ugly the way that it normally does!
That was the easy part, and now for the CSS which I will just break down line for line.
Most of this code is just styling that will be specific for the navigation for every link , and there are some old IE hacks in here as well. Make sure you just replace the code that you need, and put your width in all of the right places:
#navigation {width:145px;position:relative; z-index:100;margin-top:50px; border-right:1px solid #999; padding:10px 0px; float:left;}
/* hack to correct IE5.5 faulty box model */
* html #navigation {width:145px; width:144px;}
/* float the list to make it horizontal and a relative positon so that you
can control the dropdown menu positon */
#navigation li {width:145px;position:relative;}
/* style the links for the top level */
#navigation a, #navigation a:visited {display:block; height:47px;
background:url(navigation.png) top left; text-indent:-9000px;}
/* a hack so that IE5.5 faulty box model is corrected */
* html #navigation a, * html #navigation a:visited {width:145px;width:145px;}
Just follow the CSS comments that Stu Nichols has placed in his code here. We’re still not doing any huge alterations other than styling things specific to this drop-down. For our purposes we’re only doing one sub-level, but I left the CSS in here for you to style a third one if needed:
/* style the second level background */
#navigation ul ul a.drop, #navigation ul ul a.drop:visited {
background:#2d3d47}
/* style the second level hover */
#navigation ul ul a.drop:hover{background:#fff; color:#202c32;}
#navigation ul ul :hover > a.drop {background:#fff; color:#202c32;}
/* style the third level background */
#navigation ul ul ul a, #navigation ul ul ul a:visited {
background:#e2dfa8;}
/* style the third level hover */
#navigation ul ul ul a:hover {background:#b2ab9b;}
This is where you figure out your exact positioning of the sub-levels, as well as style their appearance. Once again, the extra sub-level code is left in here and unaltered, just make sure that you are going down each line and putting in the code that is specific for your design:
/* hide the sub levels and give them a positon absolute so that they take up no room */
#navigation ul ul {
visibility:hidden;
position:absolute;
top:-10px; left:145px;
padding:4px;
background:#2d3d47;
height:96px; width:145px;
border-left:1px solid #999;
}
/* another hack for IE5.5 */
* html #navigation ul ul {top:-9px;top:-10px;}
/* position the third level flyout menu */
#navigation ul ul ul{left:149px; top:-1px; width:149px;}
/* position the third level flyout menu for a left flyout */
#navigation ul ul ul.left {left:-149px;}
/* style the table so that it takes no ppart in the layout - required for IE to work */
#navigation table {position:absolute; top:0; left:0; border-collapse:collapse;}
/* style the second level links */
#navigation ul ul a, #navigation ul ul a:visited {
background:#2d3d47;
color:#fff;
height:auto;
line-height:14px;
text-indent:0px;
display:block;
padding:5px;
text-decoration:none;
font-size:11px;
}
/* yet another hack for IE5.5 */
* html #navigation ul ul a, * html #navigation ul ul a:visited {
width:145px;width:145px;}
This is where we put in a lot of our code for doing the image rollover. This part is a little tricky, because I found an interesting IE6 quirk that stumped me for a while and I still haven’t quite been able to make sense out of it. You’ll see what I’m talking about by the consolidation comment on the first sub-level drop-down. Our background position code from the last post is largely unchanged except for when we have a drop-down on links 2, 3, and 4. We now have the selector #navigation :hover > a.link2, #navigation ul ul :hover > a.link2 which is telling the image rollover to stay in its hover state while the user is browsing through the sub-levels:
/* style the top level hover */
#navigation :hover > a, #navigation ul ul :hover > a {
background:url(navigation.png) top left;}
/* top level image background placements */
#navigation a.link1:hover {background-position:-146px 0px;}
#navigation a.link2 {background-position:0px -47px;}
/* DO NOT consolodate next 2 lines into one, this breaks IE6 */
#navigation a.link2:hover {background-position:-146px -47px;}
#navigation :hover > a.link2, #navigation ul ul :hover > a.link2 {
background-position:-146px -47px;}
#navigation a.link3 {background-position:0px -94px;}
#navigation a.link3:hover{background-position:-146px -94px;}
#navigation :hover > a.link3, #navigation ul ul :hover > a.link3 {
background-position:-146px -94px;}
#navigation a.link4 {background-position:0px -141px;}
#navigation a.link4:hover {background-position:-146px -141px;}
#navigation :hover > a.link4, #navigation ul ul :hover > a.link4 {
background-position:-146px -141px;}
#navigation a.link5 {background-position:0px -188px;}
#navigation a.link5:hover {background-position:-146px -188px;}
#navigation a.link6 {background-position:0px -235px;}
#navigation a.link6:hover {background-position:-146px -235px;}
#navigation a.link7 {background-position:0px -282px;}
#navigation a.link7:hover {background-position:-146px -282px;}
#navigation a.link8 {background-position:0px -329px;}
#navigation a.link8:hover {background-position:-146px -329px;}
#navigation a.link9 {background-position:0px -375px; height:65px;}
#navigation a.link9:hover {background-position:-146px -375px;}
The rest of the code is just a little extra styling. We now have a fast drop-down menu with image roll-overs using nothing more than CSS!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 20744
20744 4571
4571