CSS3 and jQuery Blur Menu

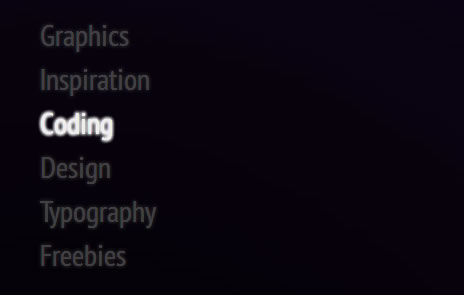
In this experiment will show you how to achieve a simple blur effect applied on menu elements.
HTML
The first step is to lay down the HTML markup. Our structure is very simple.
<div class="menu">
<a href="#">Graphics</a>
<a href="#">Inspiration</a>
<a href="#">Coding</a>
<a href="#">Design</a>
<a href="#">Typography</a>
<a href="#">Freebies</a>
</div>
CSS
In next step we'll add some CSS style.
.menu {
position:absolute;
top:50%;
left:300px;
margin-top:-140px;
}
.menu a {
display:block;
text-decoration:none;
font-family:'PT Sans Narrow', sans-serif;
font-size:30px;
position:relative;
height:44px;
color:#eee;
}
.menu a span {
position:absolute;
top:0;
left:0;
-webkit-transition:all .5s ease;
-moz-transition:all .5s ease;
-o-transition:all .5s ease;
-ms-transition:all .5s ease;
transition:all .5s ease;
/* add the transition to all properties. */
}
.menu .shadow {
text-shadow: 0 0 4px #fff;
}
.menu .blur {
color:#2b2b2b;
text-shadow:0 0 4px #2b2b2b;
opacity:.6;
JavaScript
$(function(){
var menu = $('.menu'),
a = menu.find('a');
a.wrapInner($('<span />'));
// include the text in <span /> element.
a.each(function(){
var t = $(this), span = t.find('span');
for (i=0;i<5;i++){
span.clone().appendTo(t);
}
// add new <span /> elements to get a strong blur effect.
});
a.hover(function(){
var t = $(this), s = t.siblings('a');
t.toggleClass('shadow');
s.toggleClass('blur');
});
});
The article source:http://www.jscraft.net/experiments/css3-blur-menu.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 17762
17762 3740
3740



