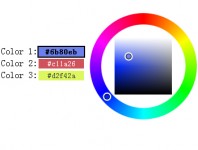
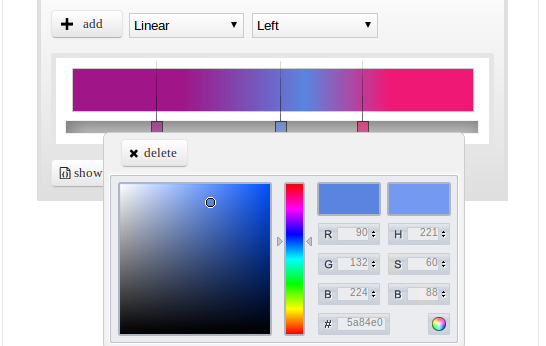
nice gradient selector with jQuery

JQUERY GRADIENT SELECTOR
The most basic example is given below :
<html>
<head>
<title>gradx example</title>
<script src="lib/js/jquery.js"></script>
<script src="lib/js/jquery-ui.js"></script>
<!-- or if jquery ui is not present
<script src="dom-drag.js"></script>
-->
<!-- colorpicker js and css -->
<link type="text/css" rel="stylesheet" href="colorpicker/css/colorpicker.css" />
<script src="colorpicker/js/colorpicker.js"></script>
<!-- gradx js and css -->
<link type="text/css" rel="stylesheet" href="gradX.css" />
<script src="gradX.js"></script>
</head>
<body>
<div id="my_own_div"></div>
<script>
//select your div the jQuery way
gradx('#my_own_div'); //just one line of code
</script>
</body>
</html>
Read more:http://codologic.com/page/gradx-jquery-javascript-gradient-selector-library
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 8872
8872 2139
2139