jQuery sweet color swatch plugin

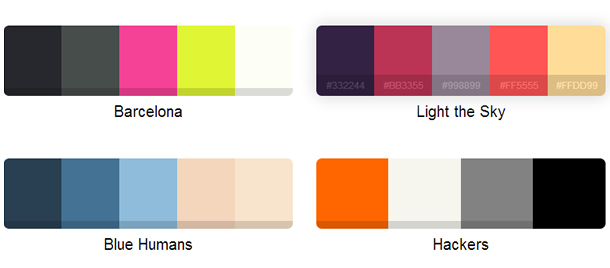
This is a jQuery plugin that turns a single div into a sweet color swatch (aka, color pallette).
Simply place a similar div element where ever you want a swatch to appear:
<div class="swatch" data-name="Buried at the Beach" data-colors="#886655,#DD9977,#EECCAA,#EEEEEE,#CC99CC"></div>
Then, after including jquery.swatches.js, call the swatchify() function on the div:
$('.swatch').swatchify();
And when you load your page, you'll have this lovely thing staring at you (the right is what it looks like when you hover over the swatch):
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 7012
7012 1953
1953