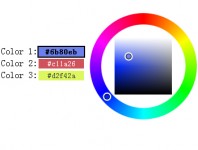
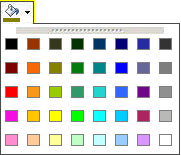
Jquery small color picker plugin

Color Picker Jquery Plugin
[removed][removed] [removed][removed] [removed]// <![CDATA[// <![CDATA[ $(document).ready(function(){ $('.color_picker').smallColorPicker(); }); // ]]>[removed] Usage:
$('.color_input').smallColorPicker({options});
Options:
defaultColor - default color value
colorRows - num rows in color popup
colorValues - List colors, default Array("#000202","#953503","#35381D","#003906","#03316D","#020274","#282AA1","#373737","#7C0200","#F76905","#848000","#037B0D","#008589","#0001FE","#63649D","#7E7E7E","#FE0000","#F7981A","#93CD00","#2D9C69","#21D4CE","#3860FF","#700788","#909090","#F60EE0","#FFC500","#FFFC01","#00FF00","#0CFFFD","#03CBFF","#AB245F","#B9B9B9","#FF8CCE","#FFCB90","#FFFF94","#BFFFC5","#C4FFFF","#92CDFF","#D996FF","#FFFFFF")
buttonBackClassName - button class name, default "smallColorPicker_button_back"
buttonBackColorClassName - button color shower class name, default "smallColorPicker_button_color"
buttonOnPopupClassName - button class name on popup, default "smallColorPicker_button_back_popup"
popupClassName - popup class name, default "color_parent"
popupColorClassName - popup color element class name, default "picker_panel"
popupHeader - popup header class name, default "picker_panel_header"
clearClassName - div clear class name, default "clear"
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 10223
10223 2223
2223