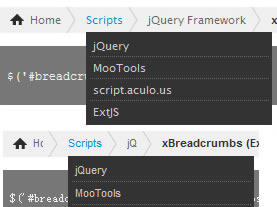
jQuery Plugin xBreadcrumbs (Extended Breadcrumbs) navigation
 14 years ago
14 years ago  17103
17103  2972
2972
 n/a
n/a

xBreadcrumbs (Extended Breadcrumbs) is a jQuery plug-in to create categorized breadcrumbs for your site. This may be useful if your website has a deep structure and you want allow your visitors to quickly navigate through one section of the site to another. xBreadcrumbs works with unordered lists (UL/LI) which would make your breadcrumbs fully optimized for search engines. An SEO freindly breadcrumb has many benefits.
Add the following code to your <head>…</head> tag to connect jQuery framework, xBreadcrumbs plugin and CSS. (Make sure paths to files are correct.)
<script type="text/javascript" src="../jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../xbreadcrumbs.js"></script>
<link rel="stylesheet" href="../xbreadcrumbs.css" />
Create your breadcrumbs structure inside of your <body>…</body> tag.
<ul id="breadcrumbs">
<li>
<a href="#">Home</a>
<ul>
<li><a href="#">Servers</a></li>
<li><a href="#">Desktop Computers</a></li>
<li><a href="#">Laptops</a></li>
</ul>
</li>
<li>
<a href="#">Laptops</a>
<ul>
<li><a href="#">Dell</a></li>
<li><a href="#">HP</a></li>
<li><a href="#">Apple</a></li>
<li><a href="#">IBM</a></li>
</ul>
</li>
<li>
<a href="#">Apple</a>
<ul>
<li><a href="#">MacBook Pro</a></li>
<li><a href="#">MacBook Air</a></li>
</ul>
</li>
<li><a href="#">MacBook Air</a></li>
</ul>
Use the following code (preferably inside of your <head>…</head> tag) to initialize xBreadcrumbs.
<script type="text/javascript">
$(document).ready(function(){
$('#breadcrumbs').xBreadcrumbs();
});
</script>
That’s it ;)
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us