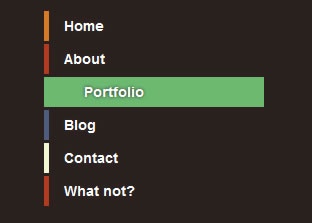
Pure CSS3 Vertial Animated Menu

This short script will show you how to create a colorful, yet simple and elegant navigation menu using nothing but CSS 3. Since the latest version of CSS and mainly it’s animation part is not supported by all ‘major’ browsers the code below will not be working in these browsers, instead it is going to nicely degrade to a similar but inanimated one.
The HTML
<ul class="nice-menu"> <li class="orange"><a href="">Home</a></li> <li class="red"><a href="">About</a></li> <li class="green"><a href="">Portfolio</a></li> <li class="blue"><a href="">Blog</a></li> <li class="bright"><a href="">Contact</a></li> <li class="dark"><a href="">What not?</a></li> </ul>
As you can see the HTML code is quite simple, just an ordinary list filled with anchor elements. Only the main nice-menu class is necessary, the rest is the coloring which is optional. Six colors are available by default: red, orange, green, blue, bright, dark.
Styling
CSS 3 introduced a set of new properties which makes designer’s life even more easier. With these properties you can substitute many of the plain old javascript framework solutions unless you mind those pesky IE browsers. You can read more about CSS animations at Brad Shaw’s amazing website
I’ve implemented two kind of animations: the default one with ease-in and out, and another one with bounce-in and out. To use the latter one you just have to add the bounce class to the ul:
<ul class="nice-menu bounce"></ul>
There is one more additional class that you can use: tight, which removes the space between list elements.
<ul class="nice-menu tight"></ul>
Conclusion
Thanks for read,The article source:http://www.marcelljusztin.com/blog/css-3/css-3-animated-menu/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 38927
38927 10141
10141