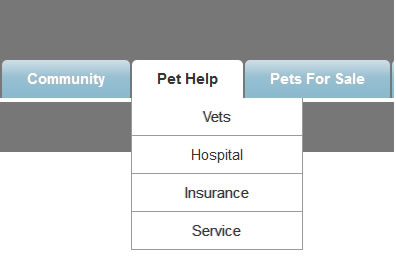
useful Tabbed Menu with jQuery

We are going to use the HTML element list to display the menu and the drop down.
Each of the top level menus are in their own list items and the drop down menus are lists placed inside the list items.
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">Community</a>
<ul>
<li><a href="">Recent Activity</a></li>
<li><a href="">Member Forum</a></li>
<li><a href="">Member List</a></li>
<li><a href="">Member Groups</a></li>
</ul>
</li>
<li><a href="">Pet Help</a>
<ul>
<li><a href="">Vets</a></li>
<li><a href="">Hospital</a></li>
<li><a href="">Insurance</a></li>
<li><a href="">Service</a></li>
</ul>
</li>
<li><a href="">Pets For Sale</a></li>
<li><a href="">Pets Services</a></li>
</ul>
</nav>
The CSS
First we need to style the nav tag which is what we are going to place everything inside.
nav {
font-family: arial, sans-serif;
position: relative;
font-size:14px;
color:#333;
margin: 0px auto;
}
The nav tag needs to have a position of relative so that we can position the drop down menu under the list item.
nav ul {
list-style-type: none;
border-bottom:4px solid #FFF;
margin: 0;
}
Read more:http://www.paulund.co.uk/how-to-build-a-simple-tabbed-menu#more-2619
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 44663
44663 11910
11910