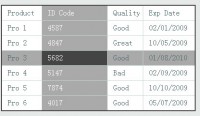
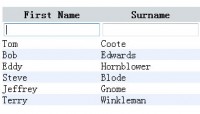
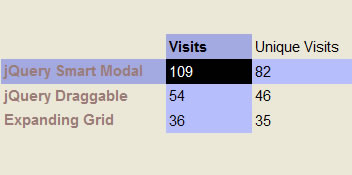
Simple jQuery Table Highlighter

This Table Highlighter is so faster and handle larger datasets , it’s pretty straight forward to use.
All you have to do is include the jQuery and the plugin file:
<script src='http://www.google.com/jsapi' type='text/javascript'></script>
<script type='text/javascript'>
google.load('jquery', '1.3');
</script>
<script src='/path/to/plugin/file.js' type='text/javascript'></script>
Once thats loaded in you then need to use the plugin on the table of your choice; in this case the id is exampletableone so using the default classes, all you do is this:
<script type='text/javascript'>
jQuery('#exampletableone').tablehighlight();
</script>
In order for the plugin to visibly change you need to do some styling (with the default classes) something like this:
<style>
.active_column_header, .active_row_header{background:#A3A9E1;}
.active_row_data{background:#B7BEFC;}
tr.row td.active_position{background:black;color:white;}
</style>
Customisation
There are several options you can change and configure so the plugin works the way you need it to; these options are passed as normal.
Options
You pass in an object, which by default has these values, each item has a comment explaining it:
{
//selectors are the jquery selectors used to find things
"selectors":{
"headings":'.heading', //this is the row containing the main headers
'column_header': '.column_header', //the actual column header
'rows': '.row', //rows containing the actual data
'row_header': '.row_header', //part of the data row that acts as the header for that row
'row_data': '.row_data' //parts of the row that are data
},
"active_classes":{
"all": "active", //applied to all active elements
"column_header":"active_column_header", //applied to the currently active column header
"rows":"active_row", //applied to the currently active row
"row_header": "active_row_header", //the currently active row header
"row_data": "active_row_data", //the data elements within the active row
"current_hover": "active_position" //the element where you are hovering over
}
};
The article source:http://charlesmarshall.co.uk/jquery/2010/04/07/table-highlighter.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 9046
9046 2242
2242