Floating HTML Menu Using jQuery and CSS
For all of us who deal with long web pages and need to scroll to the top for the menu, here’s a nice alternative: floating menus that move as you scroll a page. This is done using HTML, CSS and…

a Good Looking Floating Menu with jQuery Easing
We will show you how to create a horizontal menu with floating effect by using jquery.easing and jquery animate function. It's a simple effect but the final product is quite nice looking and elegant.…

Professional dropdown menu navigation
The menu in this series using javascript to write the mouse hover states. This menu also styles the path taken through the menu so that it works in IE5.x and IE6 as well as IE7 and all other browsers.…

Pure CSS3 Chunky Menu
css #top_navigation { background : transparent; width: 800px; height : 77px; list-style : none; margin-top : 7px; margin-bottom : 11px; width : 100%; } ul.nav { background : transparent; width:…

Vertical Flyout JavaScript Menu
This animated JavaScript flyout menu is clean and lightweight at only 1.6kb.This script has been tested in all major browsers

jQuery and CSS3 Thumbnails Navigation Gallery
we are going to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation. We are going to use jQuery and some CSS3 properties for the style. The main idea is to have…

Editable CSS3 jQuery html5 Image Gallery
We build a pretty typical image gallery design pattern, a grid of images that pop up larger when clicked. But this image gallery page makes use of hot semantic HTML5 markup, loads of visual treats with…

jQuery awesome images Gallery lightbox
One of the main benefits of using a popular javascript library, such as jQuery, is the incredible number of available plug-ins that will kick-start any development project. The XHTML We…

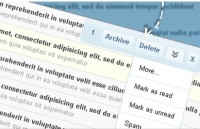
Sliding Checkbox Actions Menu with jQuery
We will create an actions menu with jQuery that appears when checkboxes are selected. This can be a very helpful UI property since we don’t force the user to scroll to the place where the actions…

pkv online vergleich
Hello forum leute pkv vergleich online rechner - pkv vergleich online rechner wechsel pkv gkv wechsel private krankenversicherung Melina

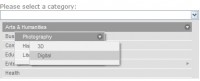
mcDropdown jQuery a complex hierarchical tree of options
Click the icon to the right of the text box in order to see the widget in action. If you place the widget at the bottom of the viewport, you will notice that the widget automatically scrolls the page…

CSS Image Switcher
Roll over a link, watch the image above change. That’s what we build in this screencast, only we don’t use any JavaScript to do it. The trick is some simple z-index switching on hover and…

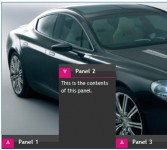
Fancy Sliding Menu for Mootools
The most common example was the Rico accordion,As you can see it looks quite cool and can add some nice interaction to any site.

jquery vticker (vertical news ticker)
I have made this plugin for easy and simple vertical news automatic scrolling. This plugin will calculate height automaticaly, so no styling needed (added an option to set height manually). Just grab…

Organic Tabs(jQuery)
Have you ever seen a tabbed content area in a sidebar that was a little “jerky”? The jerkiness can be caused by a bunch of things, like the content in the tabbed areas are of different heights,…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 27182
27182
 4359
4359