lovely Candy CSS3 buttons
Create CSS buttons that are sexy looking, really flexible, but with the most minimalistic markup as possible. And voila.. here they are, the BonBon Buttons. Named after the French word for "Candy". So,…

Rare Accessible charts using jQuery and HTML5
Accessible data visualization in HTML has always been tricky to achieve: people commonly use image elements for static charts, which provide only the most basic textual information to non-visual users;…

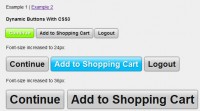
Pure CSS3 Dynamic Buttons
The main CSS markup .btn { display: inline-block; background: url(btn.bg.png) repeat-x 0px 0px; padding:5px 10px 6px 10px; font-weight:bold; text-shadow: 1px 1px 1px rgba(255,255,255,0.5); border:1px…

Animated Bubble Buttons CSS3
we are creating a useful set of animated buttons with the power of CSS3′s multiple backgrounds and animations. With this button pack, you can easily turn any link on your page into an animated button…

Very Beautiful CSS3 And JQuery progress bar
The new features introduced in CSS3 allows developers to create stunning visual effects. Today, let’s create a fancy progress bar using CSS3 and jQuery, but no Flash or even images. Please note:…

Multiple Nice Pure CSS speech bubbles
Speech bubbles are a popular effect but many tutorials rely on presentational HTML or JavaScript. This tutorial contains various forms of speech bubble effect created with CSS 2.1 and enhanced with CSS3.…

Very useful images lightbox with jquery Pirobox
Hallo All and tnx for visiting this page, i'm happy to introduce the extended version of pirobox, now it support: inline html - content/html - swf, it's still a beta version and I gave up programming…

multiple Text Hover Effect With jQuery
Not only Internet Explorer has it flaws when it comes to parsing/using the CSS file. Even though the Webkit engine is the best CSS engine out there (at the moment), I was still able to find a little bug…

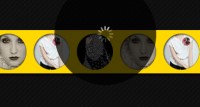
Nice Circle Image Gallery with jQuery
we will create a bubbly image gallery that shows your images in a unique way. The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving…

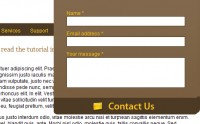
simple Slide-in jQuery Contact Form
Contact forms are an indispensable part of every website. They are mostly implemented on a separate page and they rarely display creativity, even though there are many ways to improve their visual style.…

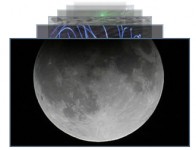
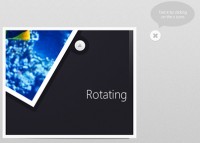
Images Spacegallery
Attach the Javascript and CSS files to your document. Edit CSS file and fix the paths to images and change colors to fit your site theme. Important: be sure to include Javascript files in the specific…

jQuery Awesome flipping page gallery
This plugin builds an image gallery made as a book. You can flip the book pages to view the next or previous image clicking or dragging the animated corners shown when hovering on the gallery area. The…

custom confirm dialog in the form use jQuery plugin
Continuing on our quest for building customizable alternatives for browser’s controls, this week we are building a cross-browser, custom confirm dialog in the form of an easy to use jQuery plugin.…

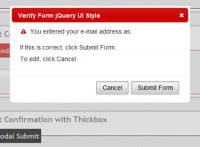
nice modal dialog box on Form Submit jQuery UI
I wanted to make a nice modal dialog box that would confirm submission of a form. And, specifically, it had to ask if their e-mail address was correct that they listed on the form. Typos, particularly…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16912
16912
 4642
4642