nice modal dialog box on Form Submit jQuery UI

I wanted to make a nice modal dialog box that would confirm submission of a form. And, specifically, it had to ask if their e-mail address was correct that they listed on the form. Typos, particularly transposed letters, cause a number of undeliverable e-mails. Making matters worse, sometimes by the time they get to the ‘Submit’ button, the all important e-mail field is no longer in view. Yes, despite the web developer’s best efforts, people still manage to type in their own e-mail incorrectly. I’ve done it. We’re all human.
I already knew about the javascript 1.0 method of ‘return confirm’ but I wanted more control over the look and feel. As an added requirement, I wanted to use Thickbox since I already had that loaded into the app. I don’t like throwing in a bunch of js files for every little nuance. If I can use what I already have, it makes the app much leaner.
So, I Googled it. I only found partial solutions. I wanted to go all the way and have the modal box pop up whether the user hit ‘Submit’ or whether they hit enter on the keyboard in as many browsers as possible (hint: IE). Maybe I didn’t look hard enough, but I ended up creating the solution on my own.
Javascript 1.0
For pure javascript it’s painfully straightforward:
<form id="testconfirmJS" name="testconfirmJS" method="post" onsubmit="return confirm('You entered your e-mail address as:\\n\\n' + document.getElementById('emailJS').value + '\\n\\nSelect OK if correct or Cancel to edit.')">>
<fieldset>
<legend>Javacript Return Confirm</legend>
<p><label for="email">E-mail:</label><br />
<input id="emailJS" type="text" name="emailJS" value="" /></p>
<p><input type="submit" value="Submit" /></p>
</fieldset>
</form>
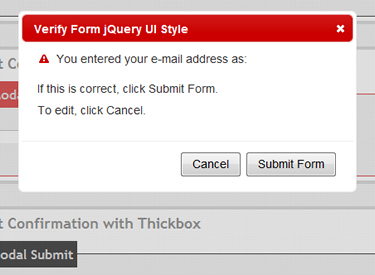
jQuery UI
The jQuery UI library is awesome. Loads of flexibility and customization available and they hand you everything you need. For this solution we have to load in an additional stylesheet (you can download a custom ready-made css), the jQuery base js, and the jQuery UI js. The jQuery UI site allows you to customize its js file to include only the parts you will use.
<link rel="stylesheet" type="text/css" href="css/blitzer/jquery-ui-1.8.2.custom.css"> <script type="text/javascript" src="js/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.2.custom.min.js"></script>
The form is untouched for this approach, but we do have to add some js to the document itself and an additional div element that will hold the contents of our modal box.
Here the we set some parameters for the dialog box including what the buttons should say and do. Then a little jQuery is added so that the e-mail is displayed in the box and the box opens on submit allowing the user to hit the ‘Submit’ button or the enter key.
$(function(){
// jQuery UI Dialog
$('#dialog').dialog({
autoOpen: false,
width: 400,
modal: true,
resizable: false,
buttons: {
"Submit Form": function() {
document.testconfirmJQ.submit();
},
"Cancel": function() {
$(this).dialog("close");
}
}
});
$('form#testconfirmJQ').submit(function(){
$("p#dialog-email").html($("input#emailJQ").val());
$('#dialog').dialog('open');
return false;
});
});
The form is pretty clean and the div containing the text for the dialog box can be placed anywhere on the page.
<form id="testconfirmJQ" name="testconfirmJQ" method="post"> <fieldset> <legend>jQuery UI Modal Submit</legend> <p><label for="email">E-mail:</label><br /> <input id="emailJQ" type="text" name="emailJQ" value="" /></p> <p><input type="submit" value="Submit" /></p> </fieldset> </form> <div id="dialog" title="Verify Form jQuery UI Style"><p><span class="ui-icon ui-icon-alert" style="float:left; margin:0 7px 0 0;"></span> You entered your e-mail address as:</p><p id="dialog-email"></p><p> If this is correct, click Submit Form.</p><p>To edit, click Cancel.<p></div>
Thickbox method
The ever helpful and massively adaptable Thickbox was easily coded to do this as well. Thickbox also requires its own stylesheet and js along with the base jQuery file. Many apps have this already loaded since Thickbox is so wildly popular.
<link rel="stylesheet" type="text/css" href="css/thickbox.css"> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/thickbox-compressed.js"></script>
As with the jQuery UI method, we add some js to the document to put in the e-mail from the form, open the Thickbox, and instruct the buttons on what actions to take when clicked.
$(function(){
//Thickbox
$('form#testconfirmTB').submit(function(){
$("p#TB-email").html($("input#emailTB").val());
tb_show('Verify Form Thickbox Style','TB_inline?height=155&width=300&inlineId=TBcontent');
return false;
});
$('input#TBcancel').click(function(){
tb_remove();
});
$('input#TBsubmit').click(function(){
document.testconfirmTB.submit();
});
});
The form is also clean for this method and a div is added for the Thickbox content.
<form id="testconfirmTB" name="testconfirmTB" method="post"> <fieldset> <legend>Thickbox Modal Submit</legend> <p><label for="email">E-mail:</label><br /> <input id="emailTB" type="text" name="emailTB" value="" /></p> <p><input type="submit" value="Submit" /></p> </fieldset> </form> <div id="TBcontent" style="display: none;"><p>You entered your e-mail address as:</p><p id="TB-email"></p><p> If this is correct, click Submit Form.</p><p>To edit, click Cancel.<p> <input type="submit" id="TBcancel" value="Cancel" /> <input type="submit" id="TBsubmit" value="Submit Form" /> </div>
Three flavors for confirming on form submission. Enjoy.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 52038
52038 7046
7046