POP dropdown menus with jQuery
Include the stylesheet, with any of your mods. <link href="/pop/stylesheets/pop.css" media="all" rel="stylesheet" type="text/css"/> Include jQuery and jquery.pop.js…

Cool animation with jQuery
Open your Dreamweaver or other editor and create a html file. Html <div class="logo"> <img class="frame" src="frame.png" alt=""> <img class="ani-bg"…

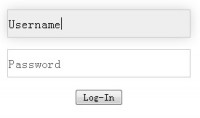
Glow Hinter login form with jQuery
Glow Me Hinter is a very SIMPLE and EASY to use jquery plugin that can be used to add informative hints on your input textboxes. It can also simulate the twitter login textboxes by adding a border glow…

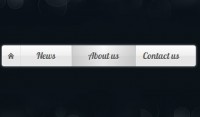
Pure CSS3 Animated Menu
In this short tutorial, we will be using the power of CSS3 effects and transitions, to build a JavaScript-free animated navigation menu which you can use to add a polished look to your website or template.…

Fancy Forms with HTML5 and CSS3
Forms in HTML have typically been pretty boring – input boxes and buttons with all validation performed by javascript. With the new HTML5 Forms module things have become a little more useful. As…

Pure CSS3 Feature table design
The idea of building a features table just by using CSS3 came to our a while ago and we decided to share it with you in this article. The HTML markup Below you can find the abbreviated HTML: <table…

jQuery Like Google’s Christmas Doodle
This holiday season, Google once again lifted up the Christmas spirits of those, who visited their homepage, with their animated logo, or doodle, as they call it. Now, with the holiday behind our back,…

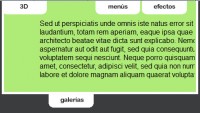
Drop down TabMenu with AJAX
e24TabMenu is a plugin written for scriptaculous. It is a tab menu that expands collapse smoothly. Usage Include Prototype 1.6.0.2 and Scriptaculous 1.8.1 in the HTML code header. Also include e24TabMenu…

very usable and nice search box with CSS3
you’ll learn how create a cool and usable CSS3 search box using the HTML5 placeholder attribute. For the browsers that don’t support this new HTML attribute, fallback is created using Modernizr’s…

Very nice pure CSS3 menu
This is a good looking menu using some CSS3 magic. The HTML <nav> <ul> <li><a href="#"><span>Home</span></a></li> <li><a href="#"><span>Categories</span></a></li>…

text slide effect with jQuery
this demo show/hide content within a div similar to the SlideToggle() effect.and different show part of the content within the div when the page loaded Also not that because the content within the div…

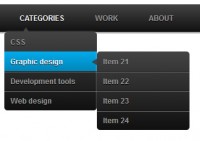
Useful dropdown menu with CSS3 jQuery
This CSS dropdown menu, without any additional Javascript code. There are no images used and, as usual, minimal HTML markup. HTML structure As you can see in the following lines, the HTML structure does…

very cool background animation with jquery
This is a cool background animation with jquery. Hear is all jquery code: (function($) { $.fn.animatedBG = function(options){ var height = $(this).height(); var width = $(this).width(); var parts = options.parts;…

Awesome Animation menu with jquery
This is an Awesome Animation menu with jquery. First off all, the problem was those background lines,If you just set background separately to all your list tags you end with lines not in order To…

Useful image hover slide effect with jQuery
This is a simple technique to animate an image when hovering using jQuery’s animate() effect. We will use this effect to manipulate our CSS, creating a seamless transition between two areas of an…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10022
10022
 2314
2314