Very Beautiful CSS3 transition Animated Buttons
This demo used a patterned background and placed vignette-style .pngs over the top which are animated using transition. The Set Up Each example in the demo is a single <a> element, so the HTML is…

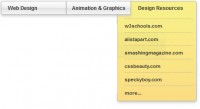
JQuery animation Drop Down Menus
Hi dear readers, this is a fancy drop down menus with CSS and JQuery. the demo used jQuery animate function and CSS to put some stylish effects and used a background for navigation. Support: Firefox,…

Vertical Accordion effect with jQuery
HTML Basic HTML for the accordion is as follows: <ul class="accordion"> <li> <h3>Handle 1</h3> <div class="panel"> … </div> </li> <li>…

Pure CSS3 Image Slider effect
Image slider is a popular effect and often used in portfolio sites and blogs. Most of these sliders are created by Javascript. But with CSS3′s strength, we can implement an image slider with only…

JQuery Text Hover Blur effect
the code will make a text blur on hover,I Got idea from the shadow created with the text-shadow property of CSS, That was blurry as i needed so i made the text transparent. What i got was the thing…

Beautiful jQuery Parallax effect
the parallax script . It’s called in a more jQuery like manner now and has a couple of useful options for inverting the movement and changing the unit of measurement to any jQuery/CSS supported…

CSS3 multiple color Top Fixed Menu
That is an CSS3 fixed menu based on gradients and transitions. No images used or javascript. Let’s take a look at the code structure: HTML: <!--===================================== Top Fixed…

Auto Scroll News Ticker with jQuery
There are a lot of different jQuery News Ticker plugins with lot of options that you can use. the demo will create one on your own in only 4 lines od jQuery code ? Idea is pretty simple, take first element…

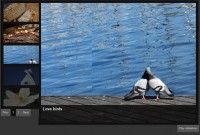
auto play Infinite Carousel Plugin with jQuery
Creating a user interface to allow jumping around the sequence of images was the easy part. Version 1.2 of the infinite Carousel creates thumbnail gallery with several options which allows you to click…

cool looking pure CSS3 dropdown menu
Today, CSS3 has become a buzzword of modern web designers and developers around the globe. With its ground-breaking features, CSS3 has made a profound impact on the web designer community by making the…

Pure CSS3 Beatiful Drop Down Menu
we will show you how to create a beautiful drop down menu using CSS3. We are going to create the menu without using Javascript, only CSS properties. The html code we will show you how to create a beautiful…

multiple awesome photos slideshow effect
Exposure is a jQuery plugin for rich and smart photo viewing that can handle very large amounts of photos. See the Exposure website for more information: http://exposureforjquery.wordpress.com/. Features…

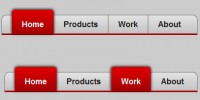
Pure CSS3 Red Menu/Navigation
we’re gonna create a nice and slick navigation bar using CSS only. I need to warn you though, we’ll have to use some CSS3 features so it will not be cross-browser. Another thing is that this…

beautiful Radio, check button with Forms
What's Ideal Forms: Ideal Forms is a small framework to build powerful and beautiful online forms. It's very easy to use and requires minimal html syntax. Absolutely everything is stylable with…

JosepMartins-dynamic text content carousels with jQuery
A Responsive Carousel If there's one thing that can compete with lightboxes for “world’s most done-to-death jQuery plugin,” it’s carousels. However, everything I came across…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 13497
13497
 3754
3754