Nice Image Boxes with jQuery
we will show you a nice effect for images with jQuery. The idea is to have a set of rotated thumbnails that, once clicked, animate to form the selected image. You can navigate through the images with…

multiple Nice JQuery slideshow
Sliderman.js is a standalone javascript library for sliding images. The main feature of Sliderman.js is multiple unique effects which can be combined together. Sliderman.js works in all popular browsers…

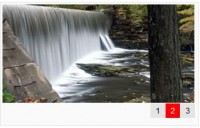
Awesome Rotating Image Slideshow CSS3 and jQuery
we are going to use jQuery and CSS3 rotations, along with the jQuery rotate plugin, to create a beautiful slideshow. You can use it to spice up your web sites, product pages and other projects with some…

jQuery Image gallery plugin
Tested in: IE6+, Mozilla Firefox, Google Chrome, Safari, Opera Unobtrusive javascript Keyboard navigation Customizable Exhibition galleries, multiple galleries or single images Browsing the images via…

sexy image scroller jQuery plugin
Requirements: jQuery Core (latest), jQuery Easing Plugin. There are five examples, Default settings. $("#box0").sexyCycle(); Easing effect + Prev and Next navigation, $("#box1").sexyCycle({ easing: 'easeInOutBounce',…

mootools Content Slideshow Full Of Image
Basically, we're just going to set up everything as we normally do with the content slider - but we're going to use the functionality of MooTools' Assets package to preload the images, and at the same…

Supersized Slideshow jQuery Plugin
Features So, what exactly does Supersized do? Resizes images to fill browser while maintaining image dimension ratio Cycles Images/backgrounds via slideshow with transitions and preloading Navigation…

Awesome Animated Portfolio Gallery with jQuery CSS3
we will create an animated portfolio gallery with jQuery. The gallery will contain a scroller for thumbnails and a content area where we will display details about the portfolio item. The image can be…

simple Slide Puzzle in JavaScript (mootools)
So I finally decided to try out one of these JavaScript libraries … and what better way than to create a Slide puzzle. I chose mootools because of there modular download … it’s pretty…

SlideItMoo v1.1 –multiple image slider
SlideItMoo v1.1 comes with some new stuff implemented in it. Those of you familiar with version 1.0, skip to download read on. Updates have been made for more extensive usage of SlideItMoo. For the rest,…

Lightweight Thumbnails Image Gallery
Showing images online is a big thing. Besides elementary stuff like flickr, there are a vast number of image gallery scripts available online. Some are free and some cost a little. Some are really good…

a Fade Slideshow jQuery
In order to more easily access each slide from JavaScript, each slide is numbered in its id name. Then the copy is placed in a new <div> container, so that the position of the copy is easier to…

jQuery cool hover Slide Effect
Setting up our files Ok let’s start by opening our text editor and creating a new html document, save this to your desktop as “index.html”. Now create a new css file and save this as…

jQuery Simple slideshow
Show only the first image and hide the others; Place a “current” class on the list-item; Only exucute the function once when it has a current status. That’s it? Yep… it’s…

SIDEWAYS –cool fullscreen image gallery with jQuery css3
A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS. SIDEWAYS image gallery is made by implementation of some previous scripts/tutorials posted on this…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 21868
21868
 4181
4181